在上一篇提到「如何用CSS製作漸層文字」,這次我們來讓網站的捲軸也變成漸層。實際的效果如同網站的卷軸一樣,但是似乎只有電腦版chrome會呈現的比較好,在手機或其它瀏覽器,不一定有效果。
CSS漸層卷軸
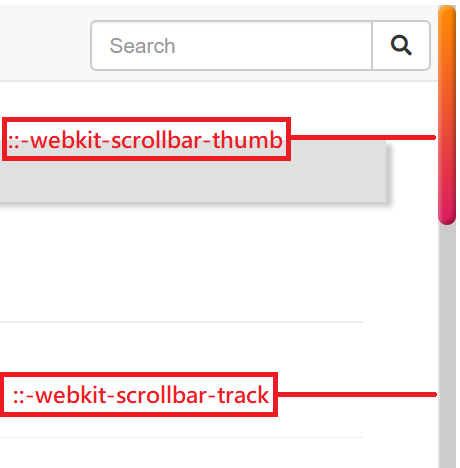
照慣例直接上代碼~ 主要分成兩個部分 ::-webkit-scrollbar-thumb 跟 ::-webkit-scrollbar-track
捲軸控制條
::-webkit-scrollbar-thumb {
background-color: #ccc;
background: -webkit-gradient(linear,left top,left bottom,from(#ff8a00),to(#da1b60));
background: linear-gradient(to bottom,#ff8a00,#da1b60);
border-radius: 26px;
-webkit-box-shadow: inset 2px 2px 2px rgba(255,255,255,.25), inset -2px -2px 2px rgba(0,0,0,.25);
box-shadow: inset 2px 2px 2px rgba(255,255,255,.25), inset -2px -2px 2px rgba(0,0,0,.25);
}捲軸軌道
::-webkit-scrollbar-track {
background-color: #ccc;
border-left: 1px solid #ddd;
}漸層捲軸實際效果圖

文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/css-gradient-scroll
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記