我們能透過CSS進行RWD設計,針對不同尺寸的裝置,在版型樣式上進行變化。但有時候我們會需要用PHP針對不同的裝置進行不一樣的程式處理。但是PHP並沒有辦法讀取使用者的螢幕資訊(因為那屬於客戶端資訊),不過我們可以透過不同裝置有不同的HTTP_USER_AGENT這個特性,來判斷是手機、平板還是PC,進而做對應的處理。
判斷使用者裝置(方法一)
直接上代碼,這個方法比較陽春,只能判斷是否為行動裝置。
<?php
//是否為行動裝置
function isMobileCheck(){
//Detect special conditions devices
$iPod = stripos($_SERVER['HTTP_USER_AGENT'],"iPod");
$iPhone = stripos($_SERVER['HTTP_USER_AGENT'],"iPhone");
$iPad = stripos($_SERVER['HTTP_USER_AGENT'],"iPad");
if(stripos($_SERVER['HTTP_USER_AGENT'],"Android") && stripos($_SERVER['HTTP_USER_AGENT'],"mobile")){
$Android = true;
}else if(stripos($_SERVER['HTTP_USER_AGENT'],"Android")){
$Android = false;
$AndroidTablet = true;
}else{
$Android = false;
$AndroidTablet = false;
}
$webOS = stripos($_SERVER['HTTP_USER_AGENT'],"webOS");
$BlackBerry = stripos($_SERVER['HTTP_USER_AGENT'],"BlackBerry");
$RimTablet= stripos($_SERVER['HTTP_USER_AGENT'],"RIM Tablet");
//do something with this information
if( $iPod || $iPhone || $iPad || $Android || $AndroidTablet || $webOS || $BlackBerry || $RimTablet){
return true;
}else{
return false;
}
}
?>使用方式
<?php
if(isMobileCheck()){
//是行動裝置
}else{
//不是行動裝置
}
?>判斷使用者裝置(方法二)
在github有好人替我們將它封裝成比較完整的類,可以判斷是否為手機、平板、PC,甚至還可以用來判斷使用的作業系統,裝置的品牌。
專案網址:
使用方式:
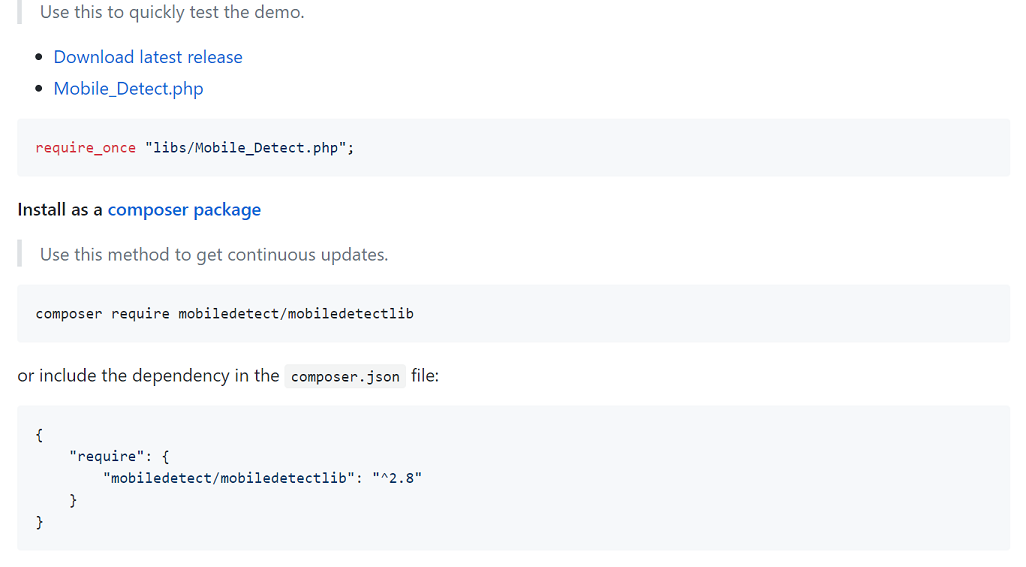
可以直接下載引入,或是用composer。

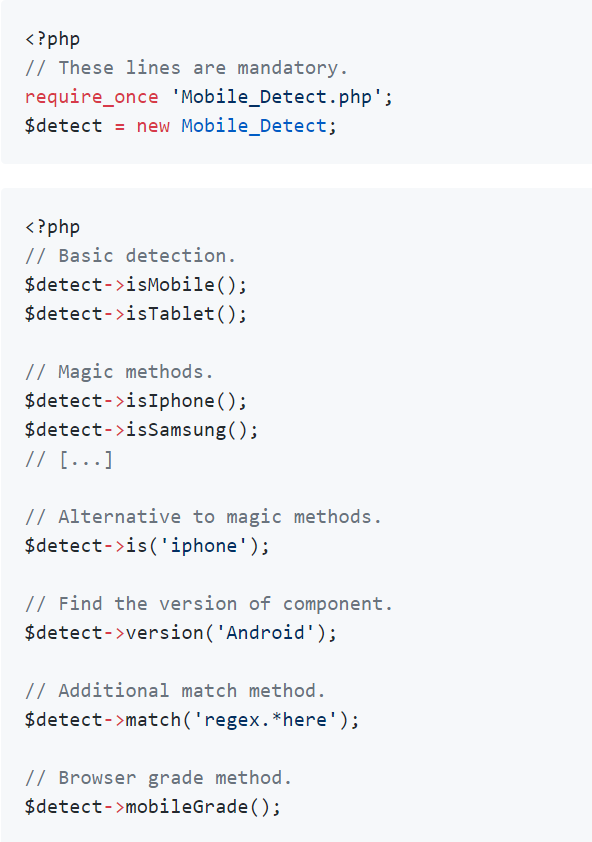
操作範例:
https://github.com/serbanghita/Mobile-Detect/wiki/Code-examples

線上測試
最後附上這兩種方式的備份Code (有可能會被瀏覽器誤判不安全)
https://drive.google.com/open?id=1EwA441_o1jVvn50ep996dlNj0LgLQqJp
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/device-detect-php
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記