在上一篇透過javascript產生Google地圖我們已經成功的用js產生google地圖了,現在將繼續修改上次的範例,讓地圖加上自訂的提示標記。
使用提示標記(Info Windows)我們可以在指定的位置添加標記,點此標記還能產生一個訊息提示窗。用說的有點難懂,不如直接上圖吧~

產生的效果,就會如上圖一樣,可以在地圖中建立自訂的標記(Marker),並且點此標記會彈出自訂的訊息視窗。
在房屋網站查看房子的資訊,或是在寶可夢Go找尋神奇寶貝都很常會看到這個功能。不廢話了,直接實作吧~
建立Google地圖
首先我們先將上次的基本地圖建立起來,尚未建立的可以先服用這篇
添加標記訊息視窗 js
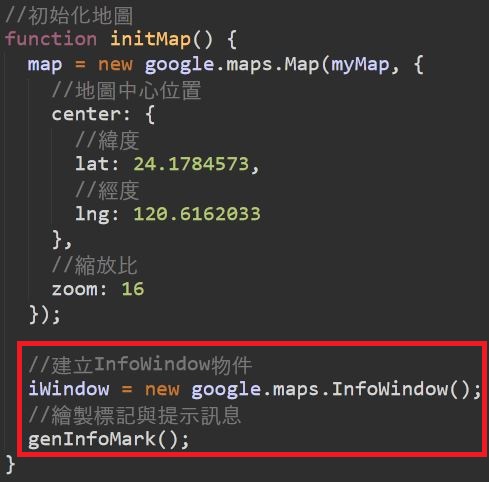
在上次範例的initMap() 裡面添加如下圖的code。

//建立InfoWindow物件
iWindow = new google.maps.InfoWindow();
//繪製標記與提示訊息(這個是自訂的函數)
genInfoMark();
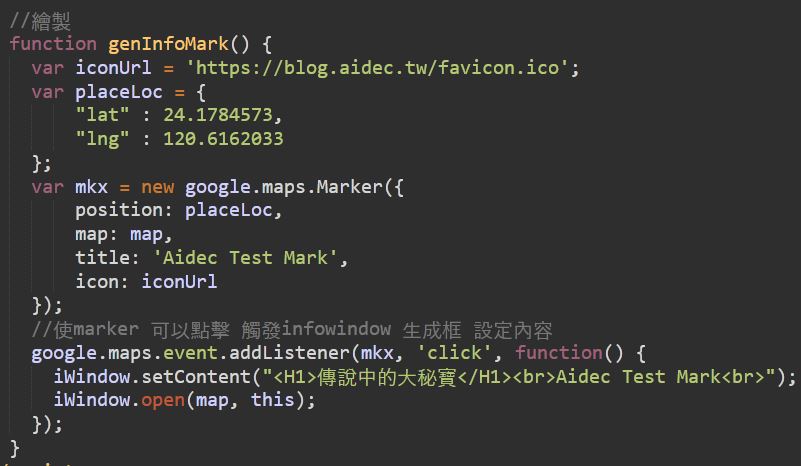
自訂處理繪製標記的函數

//繪製
function genInfoMark() {
//自訂標記的圖
var iconUrl = 'https://blog.aidec.tw/favicon.ico';
//標記的座標
var placeLoc = {
"lat" : 24.1784573,
"lng" : 120.6162033
};
//繪製標記
var mkx = new google.maps.Marker({
position: placeLoc, //座標
map: map, //地圖DOM
title: 'Aidec Test Mark', //標記的標題
icon: iconUrl //標記圖
});
//使marker可以點擊 觸發infowindow 生成框 設定內容
google.maps.event.addListener(mkx, 'click', function() {
//設定的內容可以為HTML
iWindow.setContent("<H1>傳說中的大秘寶</H1><br>Aidec Test Mark<br>");
iWindow.open(map, this);
});
}這樣就可以在地圖中添加提示標記了~ 下面附上完整代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https:blog.aidec.tw -->
<title>Google Map 範例 - byAidec</title>
<style>
#map {
height: 600px;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map;
var myMap = document.getElementById('map');
//初始化地圖
function initMap() {
map = new google.maps.Map(myMap, {
//地圖中心位置
center: {
//緯度
lat: 24.1784573,
//經度
lng: 120.6162033
},
//縮放比
zoom: 16
});
//建立InfoWindow物件
iWindow = new google.maps.InfoWindow();
//繪製標記與提示訊息
genInfoMark();
}
//繪製
function genInfoMark() {
var iconUrl = 'https://blog.aidec.tw/favicon.ico';
var placeLoc = {
"lat" : 24.1784573,
"lng" : 120.6162033
};
var mkx = new google.maps.Marker({
position: placeLoc,
map: map,
title: 'Aidec Test Mark',
icon: iconUrl
});
//使marker 可以點擊 觸發infowindow 生成框 設定內容
google.maps.event.addListener(mkx, 'click', function() {
iWindow.setContent("<H1>傳說中的大秘寶</H1><br>Aidec Test Mark<br>");
iWindow.open(map, this);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap" async defer></script>
</body>
</html>實際效果
地圖
多筆標記繪製寫法
假如想要實現在地圖上繪製多個提示標記的話,必須要將上面的範例稍微改寫才行。

<script>
var map;
var myMap = document.getElementById('map');
//定義多筆標記的資料來源
var searchResult = [
{
"lat" : 24.1784573,
"lng" : 120.6162033,
"title":"傳說大秘寶",
"content":"Aidec Test Mark"
},
{
"lat" : 24.1752949,
"lng" : 120.6185546,
"title":"假的大祕寶",
"content":"Aidec Test Mark2"
},
];
//初始化地圖
function initMap() {
map = new google.maps.Map(myMap, {
//地圖中心位置
center: {
//緯度
lat: 24.1784573,
//經度
lng: 120.6162033
},
//縮放比
zoom: 16
});
//建立InfoWindow物件 [搬移到genInfoMark()]
//iWindow = new google.maps.InfoWindow();
//繪製標記與提示訊息 [使用迴圈繪製提示標記]
for (var i = 0; i < searchResult.length; i++) {
genInfoMark(searchResult[i]);
}
}
//繪製
function genInfoMark(place) {
var iconUrl = 'https://blog.aidec.tw/favicon.ico';
var placeLoc = {
"lat" : place.lat,
"lng" : place.lng
};
var mkx = new google.maps.Marker({
position: placeLoc,
map: map,
title: place.title,
icon: iconUrl
});
//定義要顯示的內容
content = "<H1>"+place.title+"</H1><br>"+place.content+"<br>";
//建立InfoWindow物件 [從initMap()搬移到這邊,並且初始化呈現的內容]
var iWindow = new google.maps.InfoWindow({
content: content
});
google.maps.event.addListener(mkx, 'click', function() {
//此改寫成上面的方式,不然會造成提示標記都是顯示最後一筆的資料
//iWindow.setContent("<H1>傳說中的大秘寶</H1><br>Aidec Test Mark<br>");
iWindow.open(map, this);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap" async defer></script>文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/javascript-google-map-info-marker
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記