這篇要談Laravel 運作原理,不管要學習哪一種框架,一定都得先了解它的運作流程,學習Laravel也不例外。
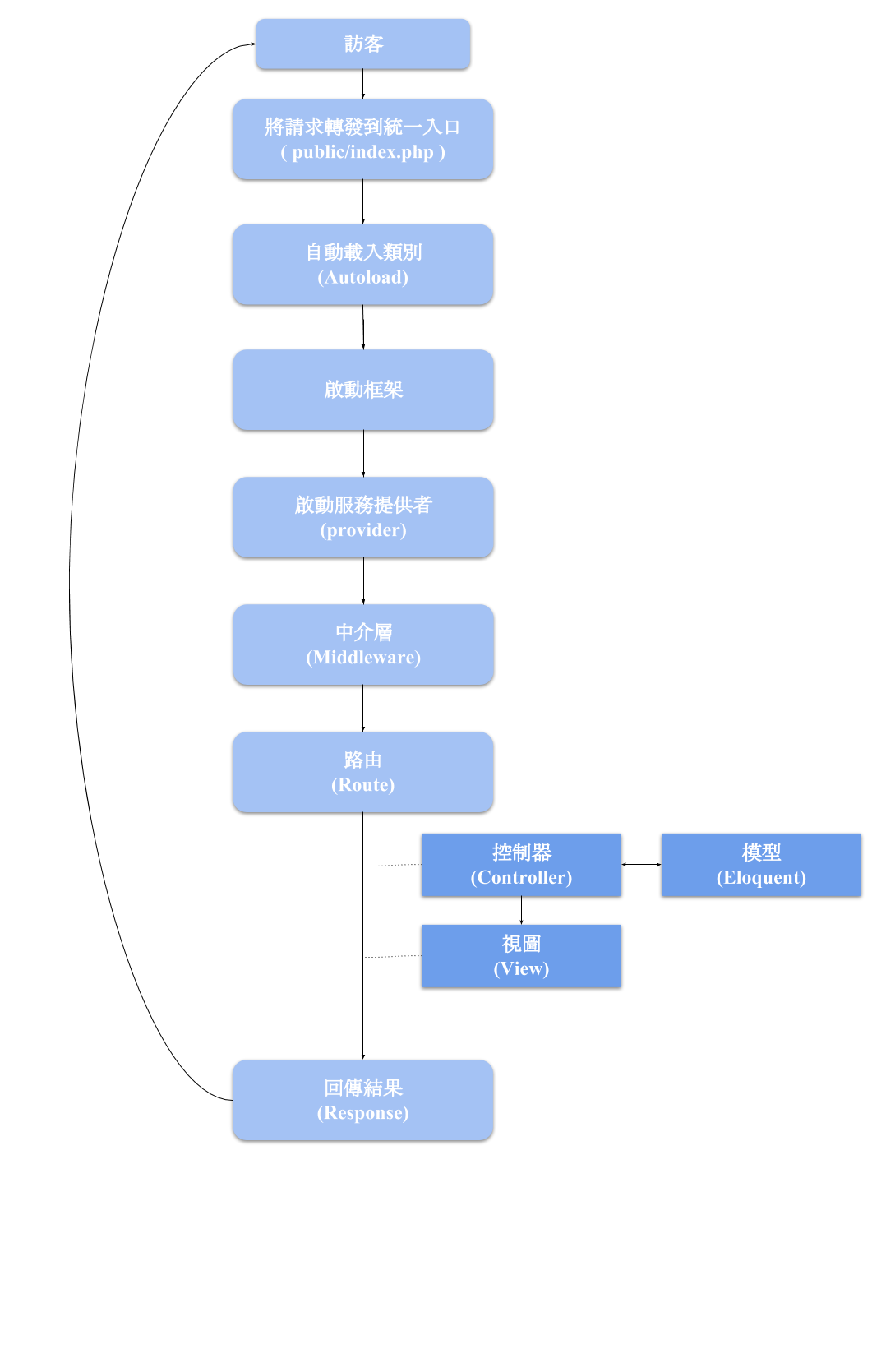
這邊將簡單的說明,當用戶請求後,Laravel的運作過程是如何的? 首先,我們先來看一張圖

轉發到統一入口
當訪客(用戶) 進入到我們的網頁時,會先發送「請求」給伺服器,一般傳統的PHP開發,用戶訪問什麼頁面,就會從伺服器讀取指定的頁面。
例如:用戶訪問 product.php 這個頁面,就會去伺服器中找到product.php這個頁面。但是MVC架構的框架都是採用單一文件入口的,
也就是不管用戶訪問(請求)什麼頁面,都是統一轉發到一個指定的頁面去處理請求的,一般來說都是以根目錄的index.php作為入口,
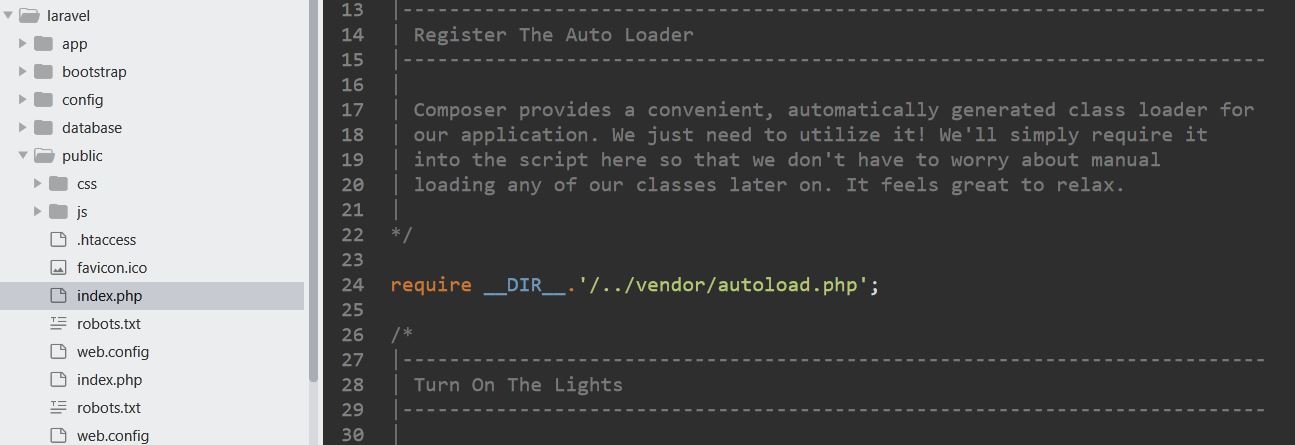
Laravel則是預設以public/index.php 作為入口。也就是說用戶不管訪問什麼頁面,都是先轉發到 public/index.php,然後再去解析請求做後續處理。
自動載入
轉發到 public/index.php 這頁之後,會透過composer把Laravel需要的類別自動載入(Autoload)。

啟動框架
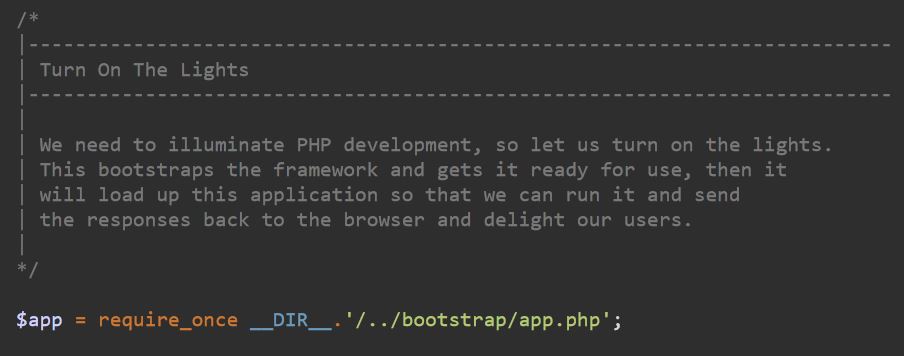
再來就是,運行 bootstrap/app.php ,啟動Laravel核心框架與服務提供者。

路由
運行必要元件之後,接著下來就要透過路由轉發用戶請求,但在執行路由之前,會先經過中介層。
中介層主要的功能,是運行像身分驗證、CSRF 保護、驗證過濾...之類的。
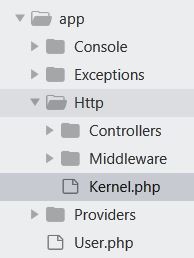
中介層的檔案放置在 app/Http/Middleware/

Laravel路由規則,是寫在 routes/ 這個資料夾,網頁相關的路由則是放在 routes/web.php 這個檔案。

基本路由

路由的寫法是以Route 加上 http 傳輸方式,並且定義捕捉請求的規則。
Route::get()
Route::post()
Route::put()
Route::delete()
範例一
我們在routes/web.php 編寫路由
Route::get('/test', function () {
return view('welcome');
});
當用戶訪問這個網址時,就會觸發到上面的路由並執行對應的動作。像是這個範例是加載視圖 welcome
也就是載入 resources/views/welcome.blade.php 這個文件。
https://example.com/test
範例二
剛剛的範例是直接加載視圖,這個路由則是去執行 HomeController 這個控制器裡面的 index 方法
Route::get('/home', 'HomeController@index');
透過這兩個範例可以得知,我們可以透過路由去捕捉用戶的請求,然後再去執行對應的動作,無論是直接加載視圖(view)
還是載入某個控制器裡面的方法,再由這個方法處理我們的業務邏輯與讀取視圖。
這邊只先簡單介紹,改天再來詳細寫Route、Controller、View。
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/laravel-work-way
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記