今天來推薦兩個最知名的線上前端腳本測試平台。透過這兩個平台,我們不用在本地端配置老半天環境,就可以直接在線上即時測試代碼,或者有時候我們想要分享DEMO代碼給其他人時,也可以透過這兩個平台。甚至缺乏靈感時,也能在這兩個平台上挖一些寶。
jsfiddle
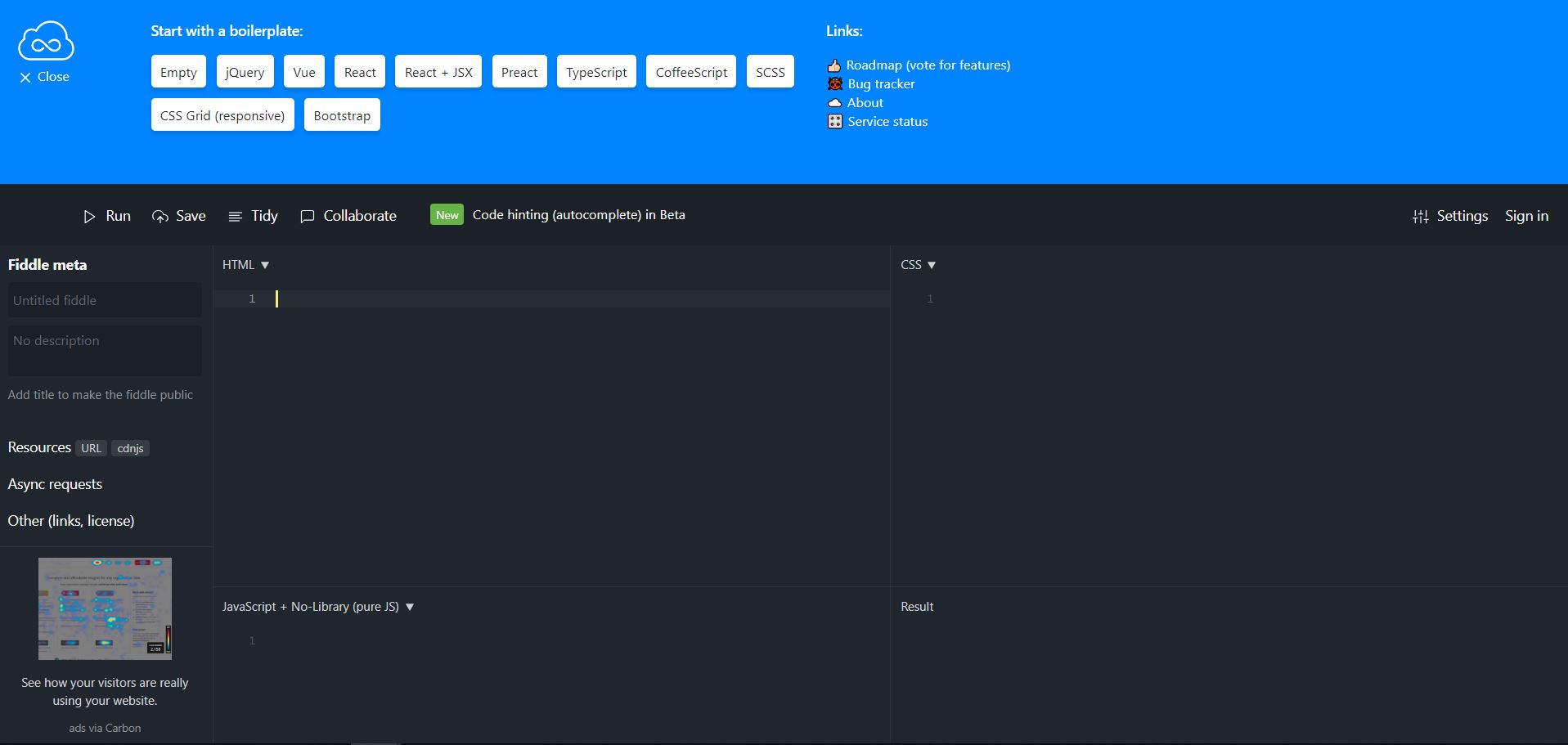
透過此平台,我們能夠一鍵快速的部屬,jQuery、Vue.js、React、TypeScript、SCSS、Bootstrap ... 等環境
並且直接在線上測試我們的代碼。我們也能將編寫的代碼分享給其他人。
它分成三個區塊,HTML、CSS、Javascript,我們可以分別將代碼填入這三個地方,編輯完以後,點[Run]來更新內容。
點[Save]可以保存專案,建立專案以後,會有一個[Fork]表示複製目前的專案腳本,產生一個新的版本。

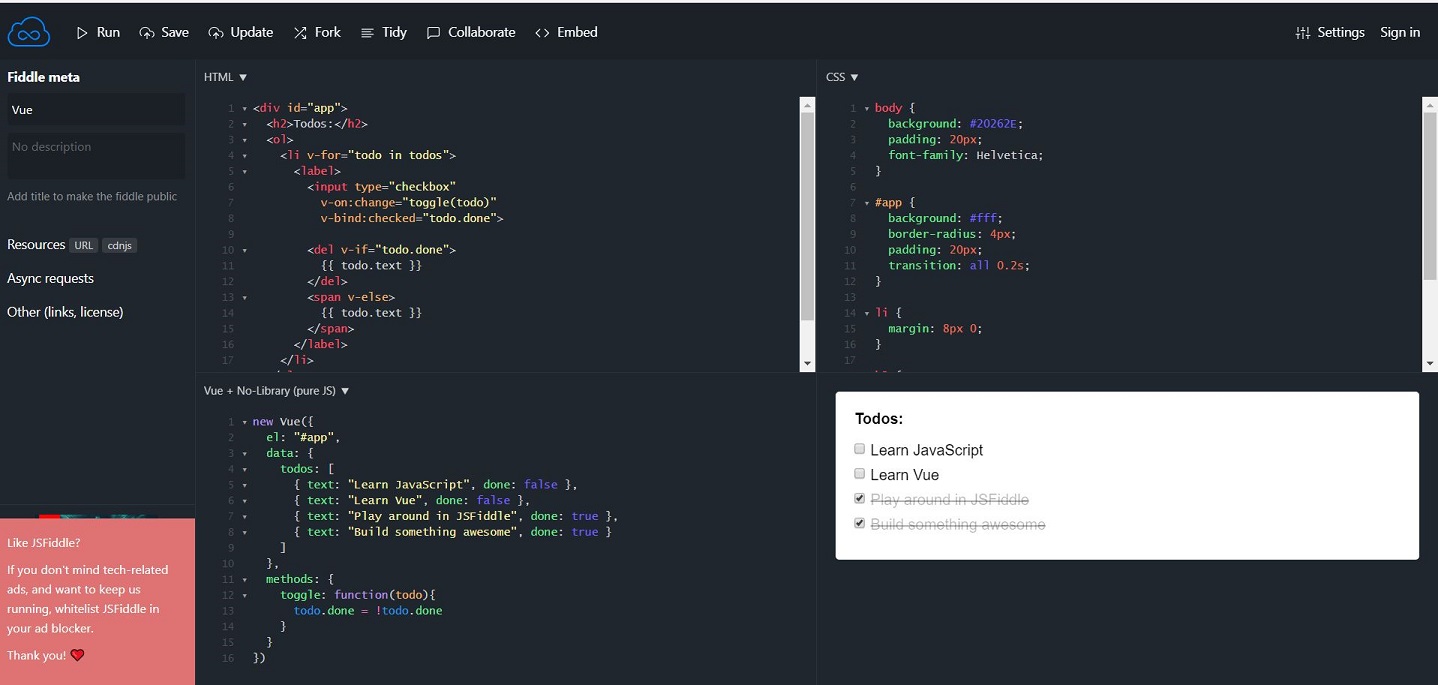
透過 jsfiddle 建立的 vuejs 測試環境。

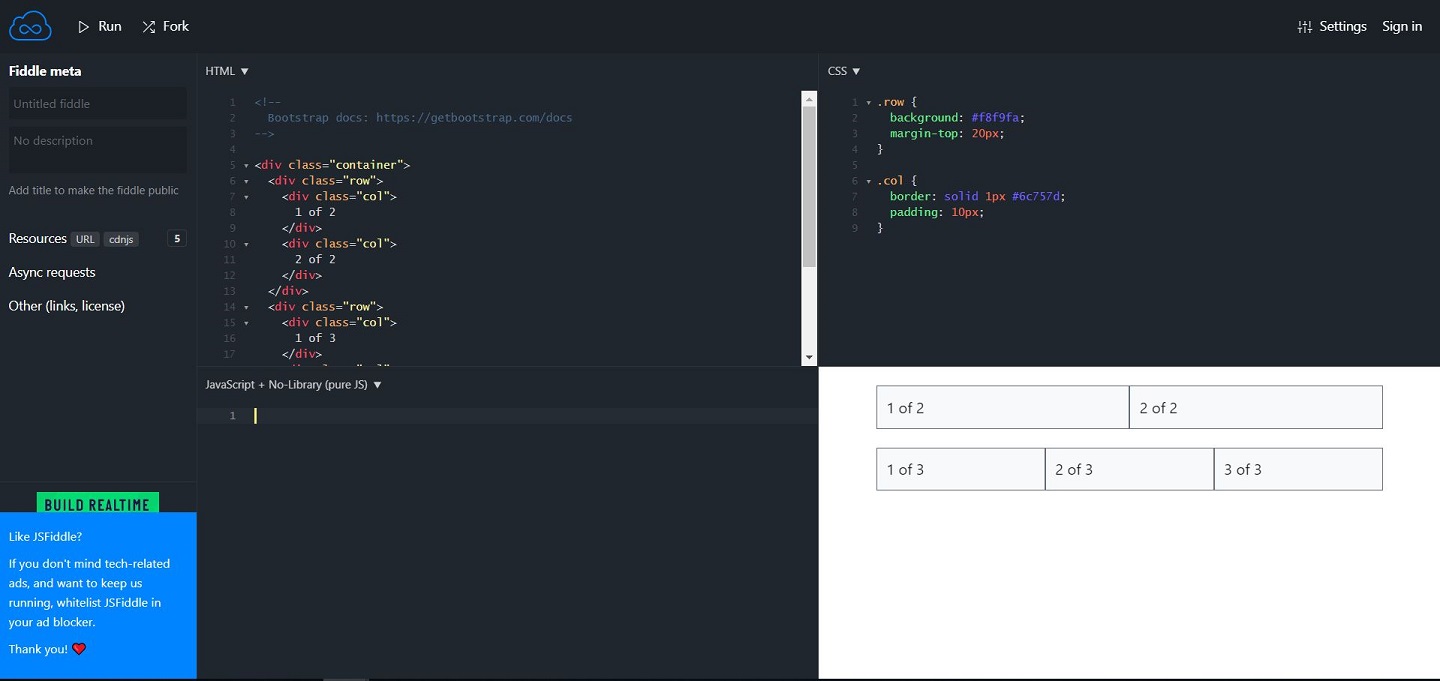
透過 jsfiddle 建立的 Bootstrap 測試環境。

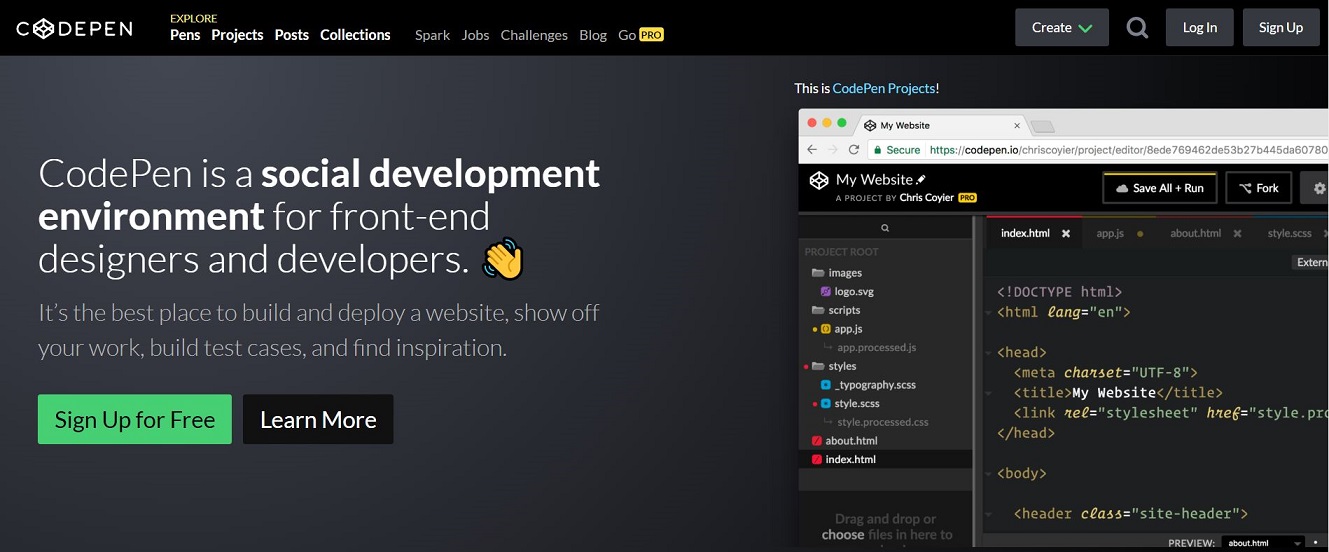
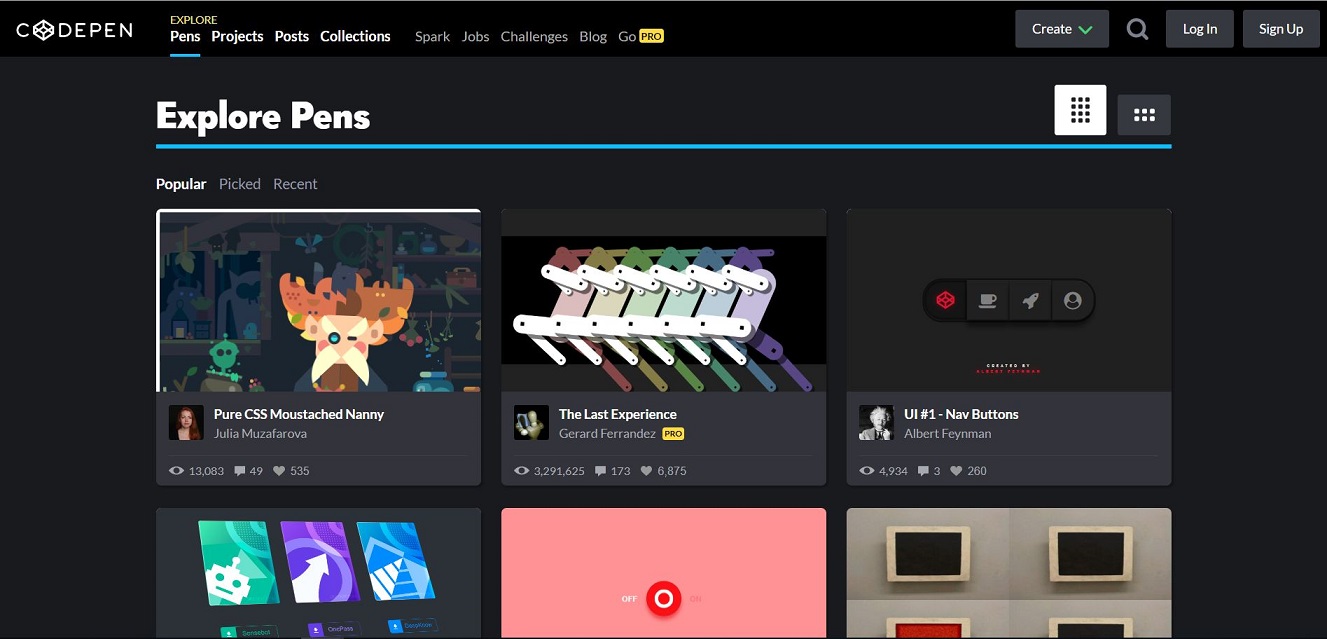
codepen
它跟 jsfiddle 一樣可以線上測試我們的代碼,但它具有即時預覽效果,只要代碼一有變化,就會立即更新預覽。
除此之外,它有個最大的特色,就是它其實是一個分享前端代碼的社群平台。你可以在這邊找到許多前端開發者分享的範例,你也可以在這邊
發布職缺或是找工作。還有一些人會在上面發布教學文章,缺乏靈感的話,在這邊可以找到些不錯的東西。

其他前端開發者分享的代碼。Pens是代碼片段,Projects則是完整的網頁代碼。

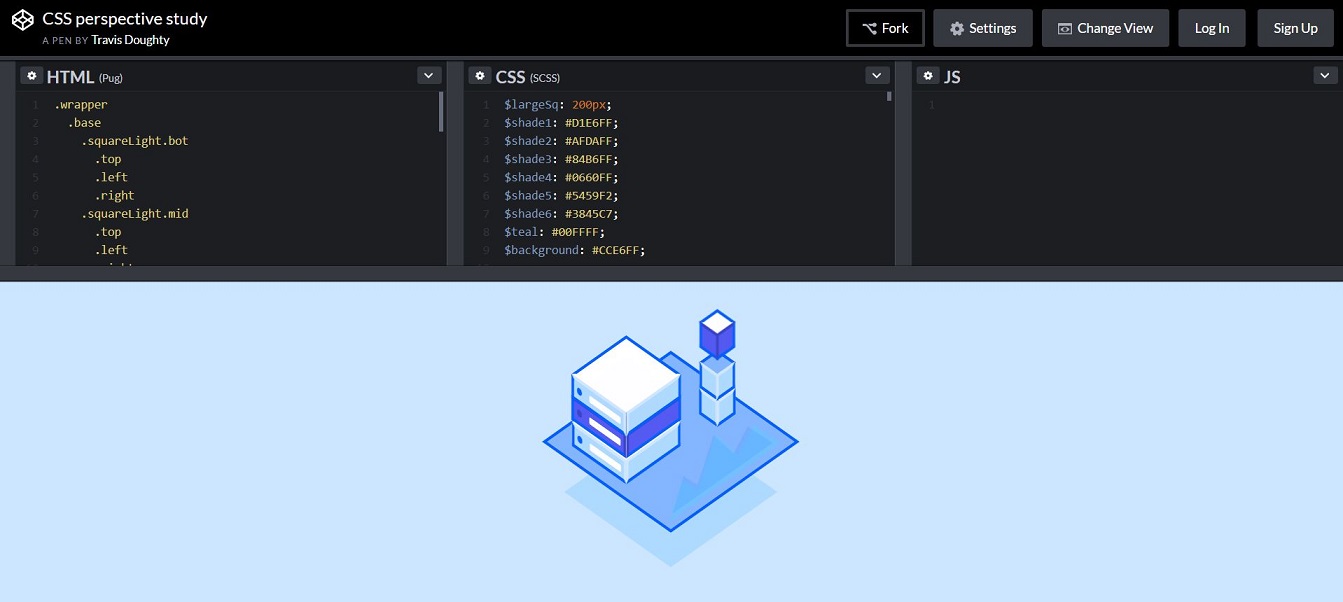
在Pens建立進行代碼測試。有些代碼還能直接抓下來參考。(右下方的 Export)

文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/online-code-test