在以前facebook就有推出一款messenger外掛,使用戶可以在自己的網站產生messenger的button 與粉絲專頁互動,但是這個外掛基本上就是一個連結,點下按鈕後會開啟新的messenger對話頁面,實在是個很不佳的用戶體驗。但這次推出的顧客聊天外掛,可以讓用戶直接在您的網站顯示messenger對話框,在不離開您的網站的情況下,直接進行交談互動。這樣的體驗會比先前的模式好很多很多。
如何安裝messenger顧客聊天外掛?
(一).具備一個粉絲專頁
(二).有一個自己的網站
(三).建立一個facebook app應用程式
(四).將腳本放置於自己的網站
重要提示
(1).網站需要具備https 網址
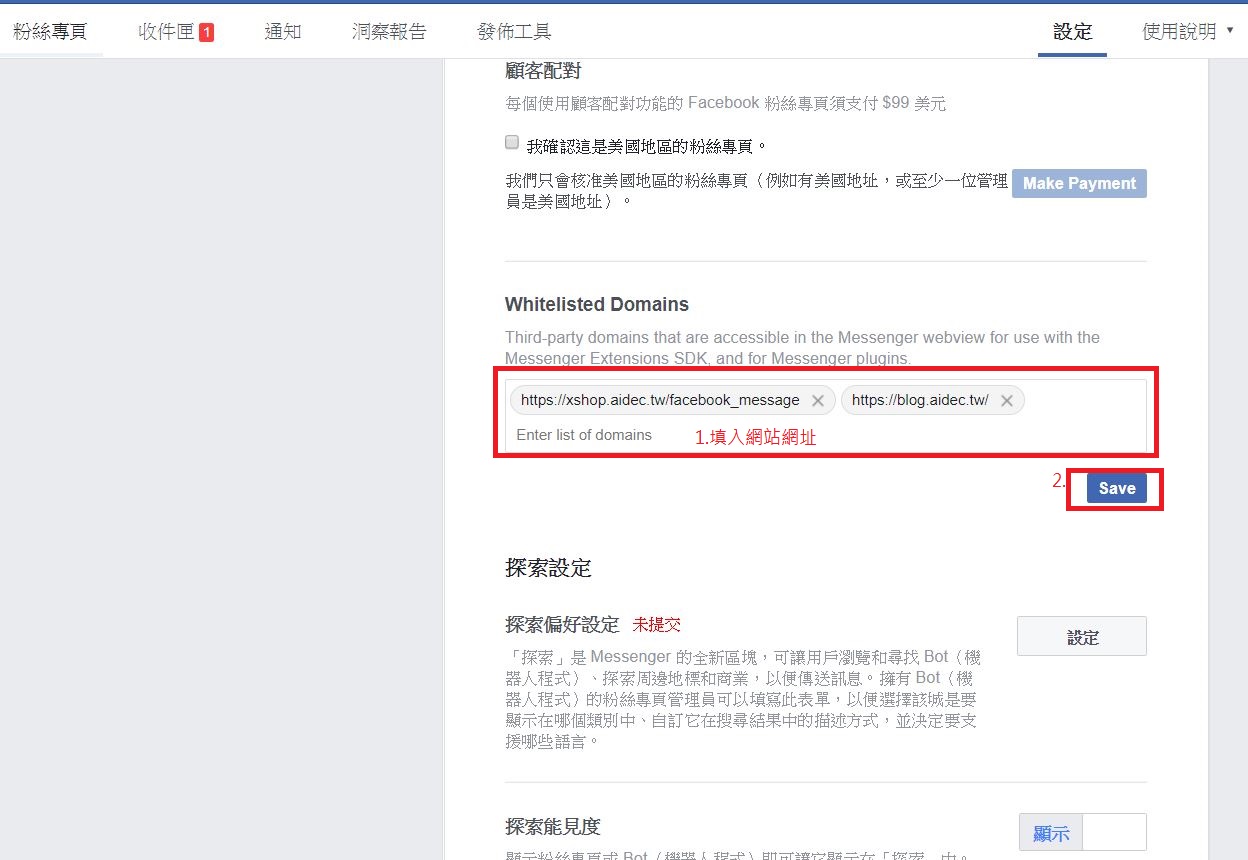
(2).需要在粉絲專頁將網站網址填入白名單內
我想會需要這個外掛的人,肯定已經有自己的粉絲專頁與網站了,所以下面將會略過建立粉絲專頁與網站的步驟,直接從建立facebook 應用程式開始。
建立facebook app 應用程式
進入facebook開發人員
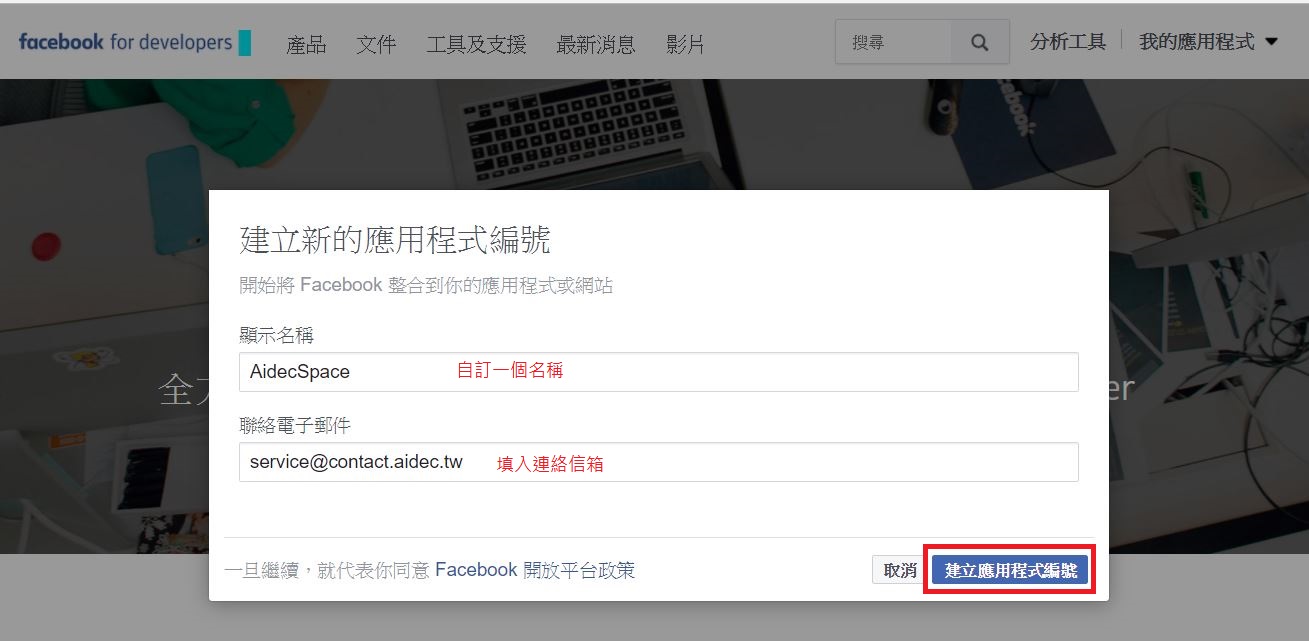
點開 [我的應用程式] -> [新增app應用程式]
輸入應用程式顯示名稱與聯絡的電子郵件,輸入完畢後,按下建立應用程式編號。
註:假如有使用facebook第三方登入的話,那個顯示名稱會出現在用戶使用第三方登入時的授權畫面

輸入擾人的驗證碼(也太難辨認了)

成功建立 facebook 應用程式
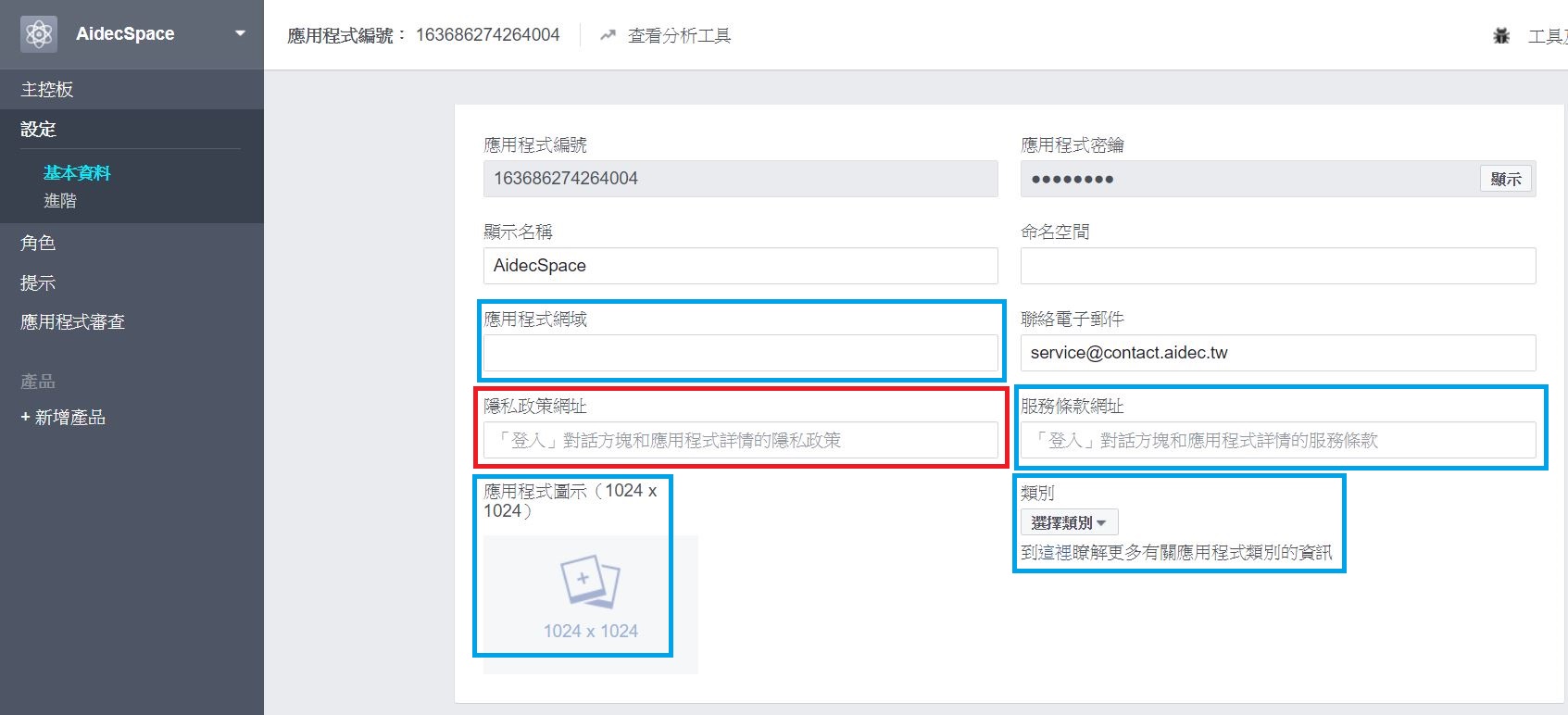
app應用程式基本設定
紅色的框:表示為必須
藍色的框:表示為建議填寫
在這階段我們先填寫紅色框的部分,也就是輸入隱私政策網址的欄位,fb要求一定要填寫此欄位才能正式發布應用程式,不發布應用程式一般人便無法使用您的服務。
所以填寫隱私政策網址很重要,但假如沒有隱私政策網址的話,就...隨意填寫您的網站內任一有效的網址吧~(例如:關於我們、首頁的網址)。
不過要注意填寫的網址若非有效的網址的話,有可能會不通過。例如輸入了404頁面的網址。
至於藍色框的部分,等您有空在自行填寫吧~
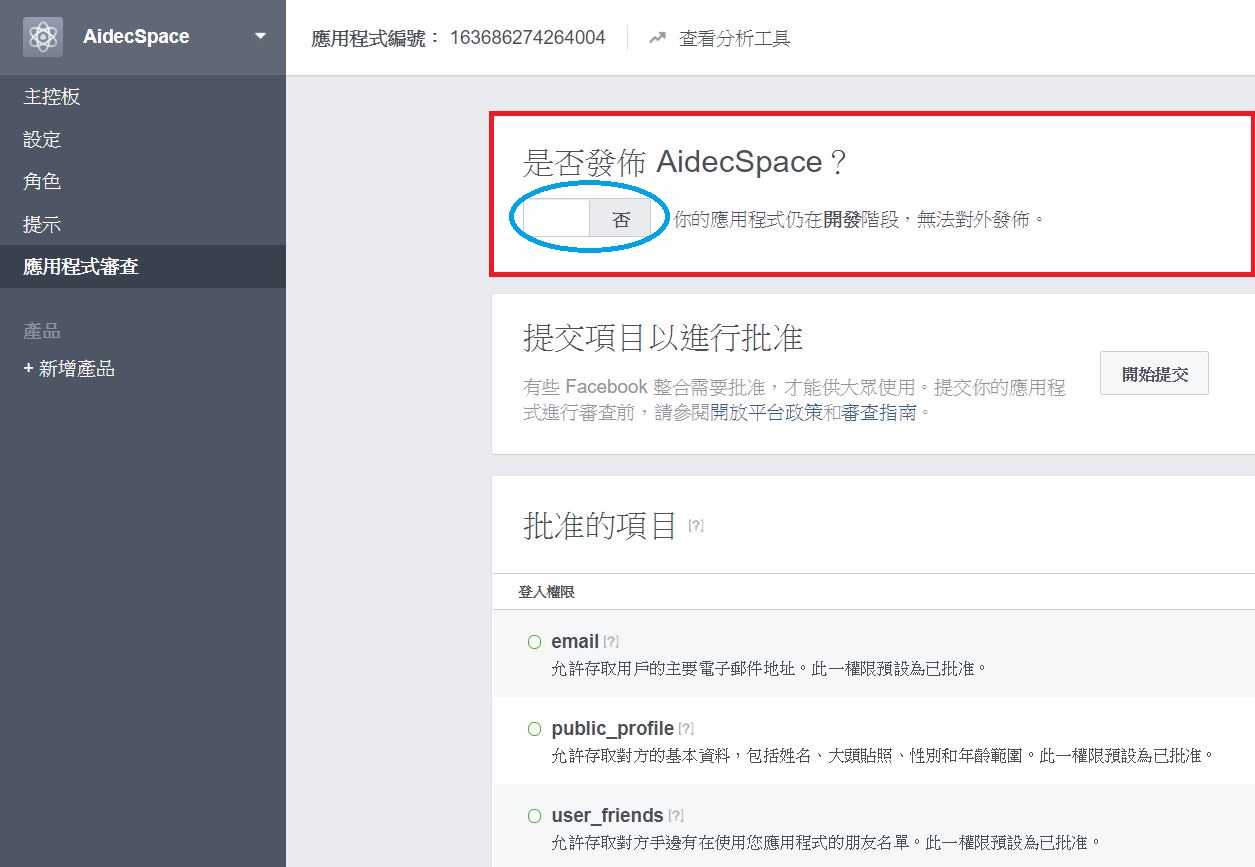
應用程式審查
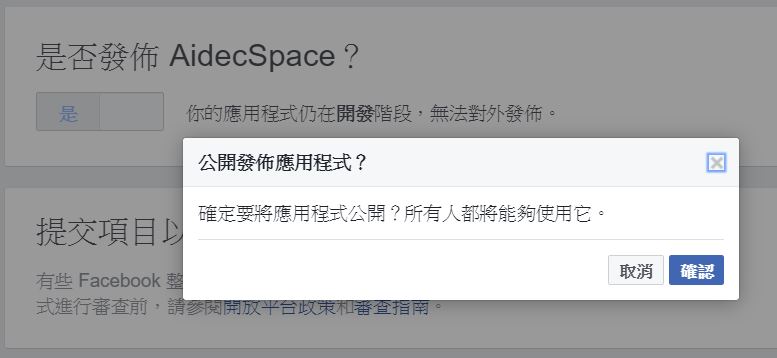
接著,我們進入應用程式審查頁面,發布我們的應用程式。

確認發布應用程式

發布後,建立應用程式的部分就搞定囉~
添加messenger顧客聊天外掛
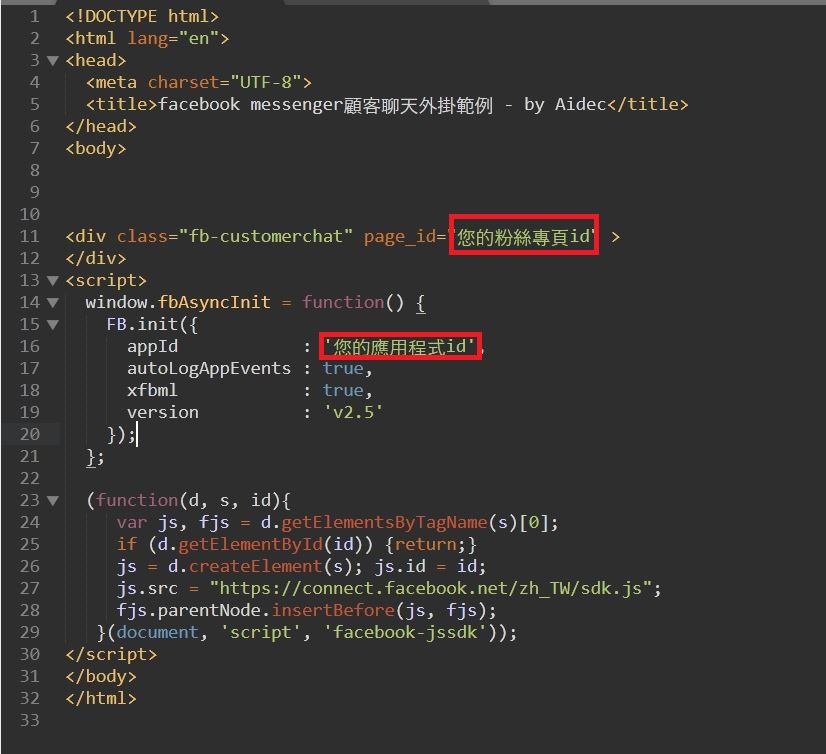
將程式腳本放入您的網站,放置於</body>之上就可以了。(可參考下方範例圖)
<div class="fb-customerchat" page_id="您的粉絲專頁id" >
</div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '您的應用程式id',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.5'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/zh_TW/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>範例圖

應用程式id
可以去主控版的地方,有一個應用程式編號,那個就是應用程式id了。
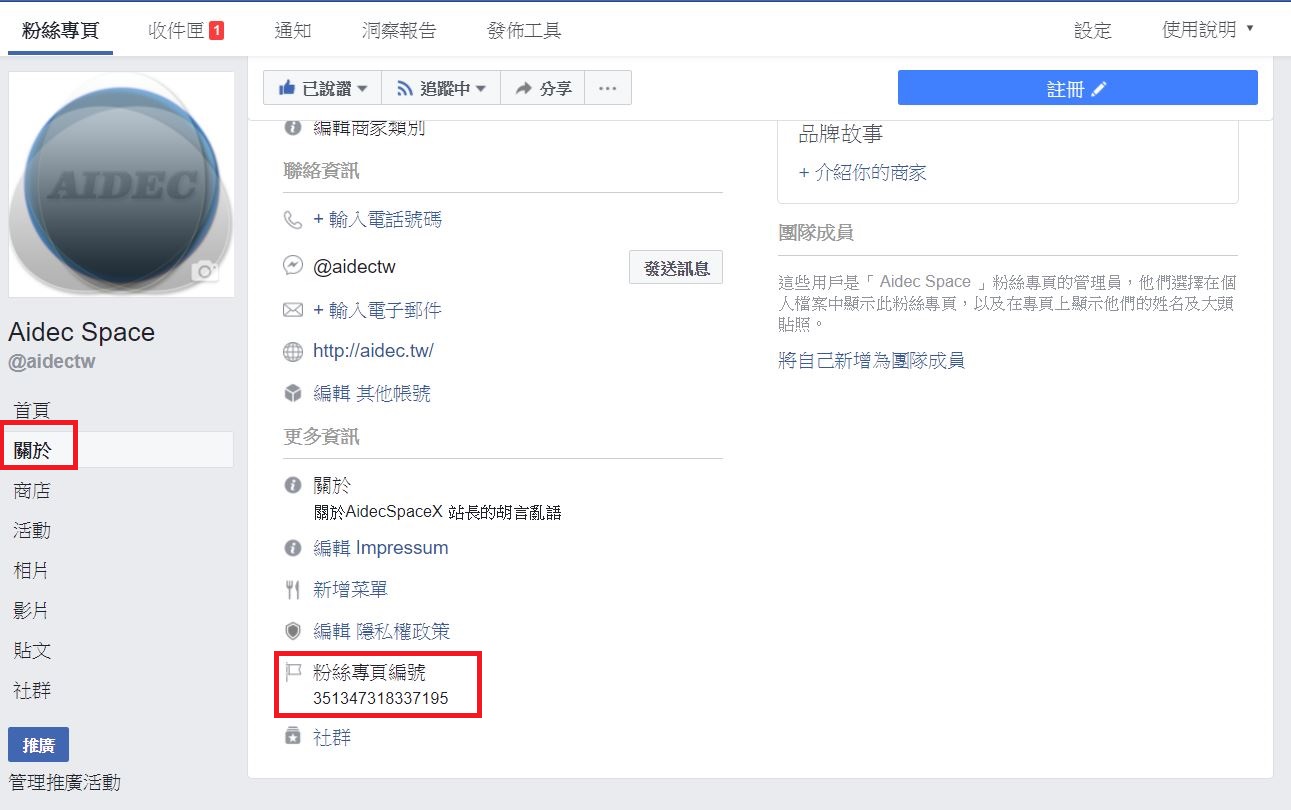
粉絲專頁編號
進入您的粉絲專頁 -> 點關於 -> 往下拉就會看到粉絲專頁編號了

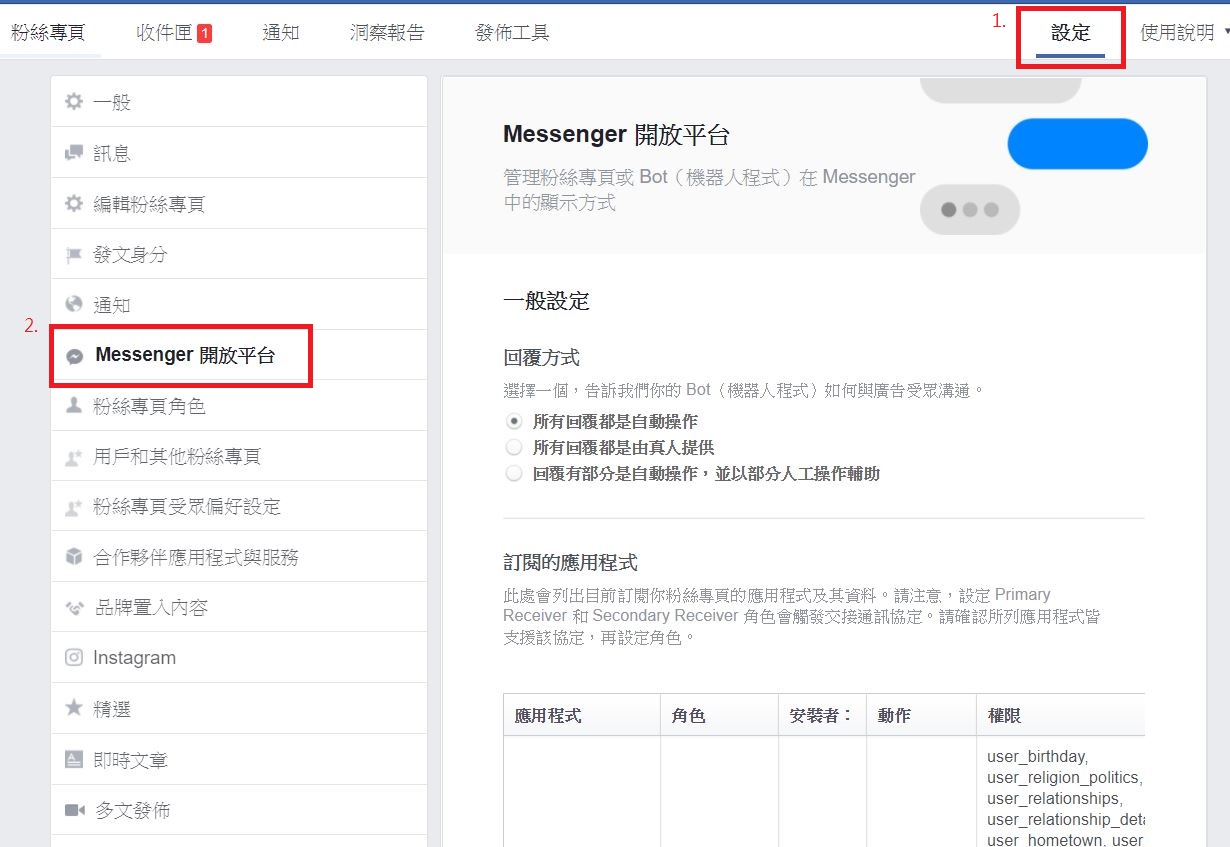
接著下來還有一個最重要的步驟,那就是將您的網站添加到粉絲專頁的白名單內。不然顧客聊天外掛會無法顯示。
一樣在粉絲專頁,點[設定] -> [Messenger開放平台] -> 往下拉 -> [ Whitelisted Domains ] -> 將網站網址填入 並保存


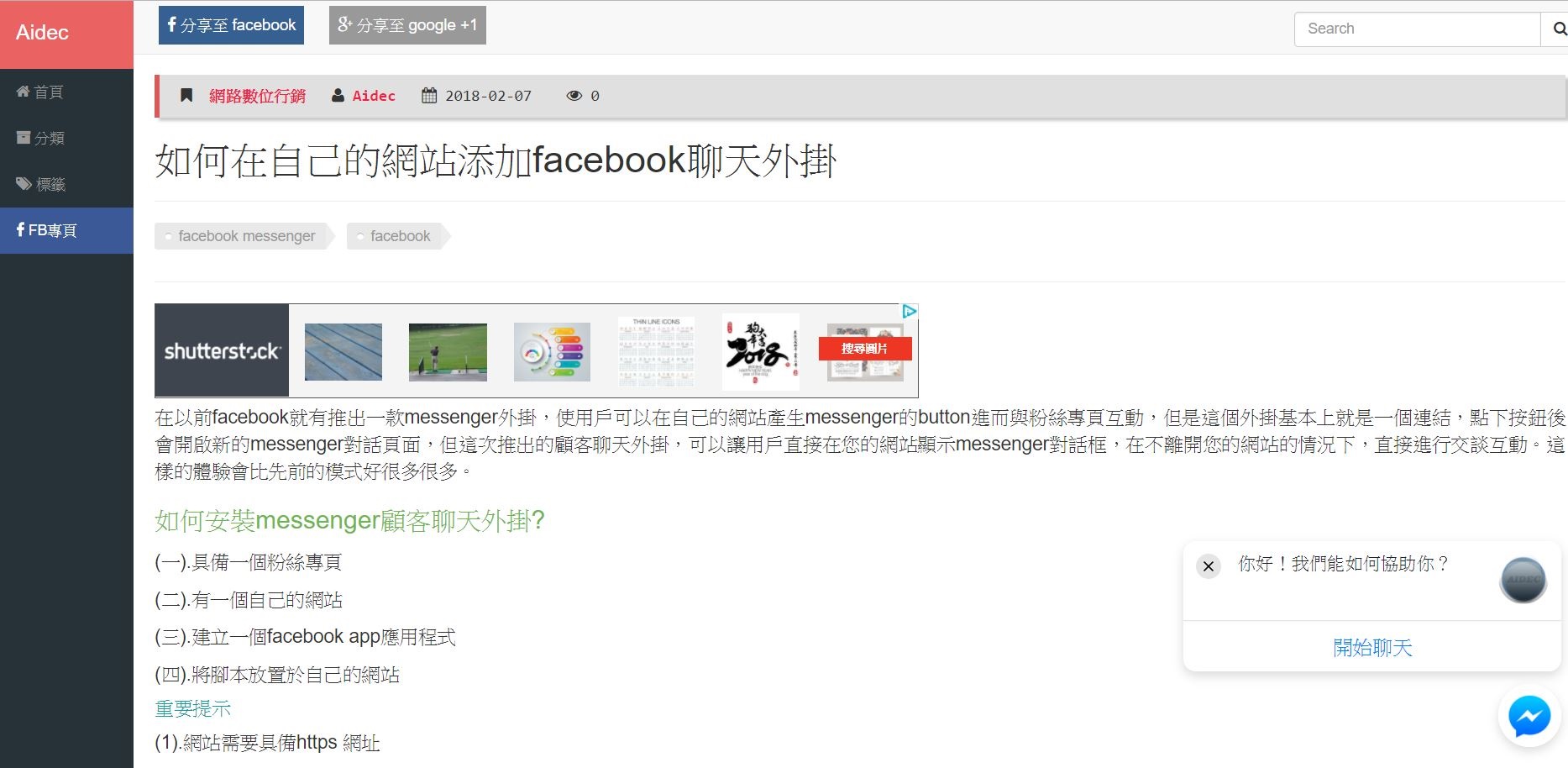
再來呢? 就是到自己網站 享受完成的樂趣了 哈哈
完成效果

文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/add-facebook-messenger-plugin-in-my-site
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記