#2024.08.22更新
目前只要將chrome 升級到128版也可以使用本地AI了,剩下的操作流程跟下面的一樣
現在在Google Chrome也有內建AI模型了,但目前需要手動開啟,這個模型是Gemini Nano等級的,大概需要1.4GB的空間(解壓後1.74GB)
使用這個的好處是這個AI模型是本地運行的,所以速度會快很多,但模型參數比較小,推理能力比較不好。不過用來做一些簡單的快速翻譯應該是不錯
Google Chrome AI啟用方式:
1.下載Chrome Dev最新版 或 將自己的chrome升級到128+

在網址列輸入:
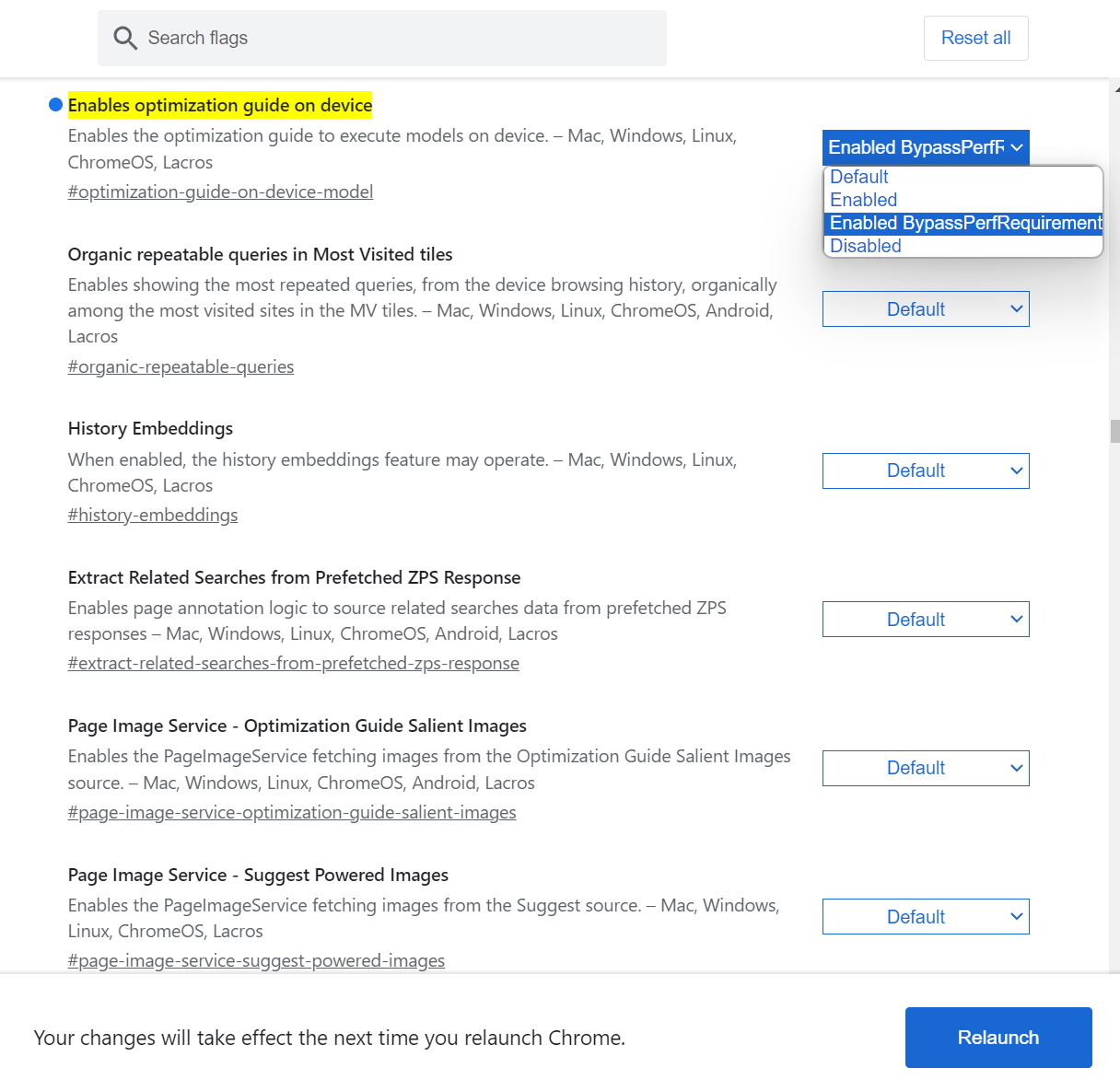
chrome://flags/#optimization-guide-on-device-model
設為Enable BypassPerfRequirement (先不要Relaunch)

在網址列
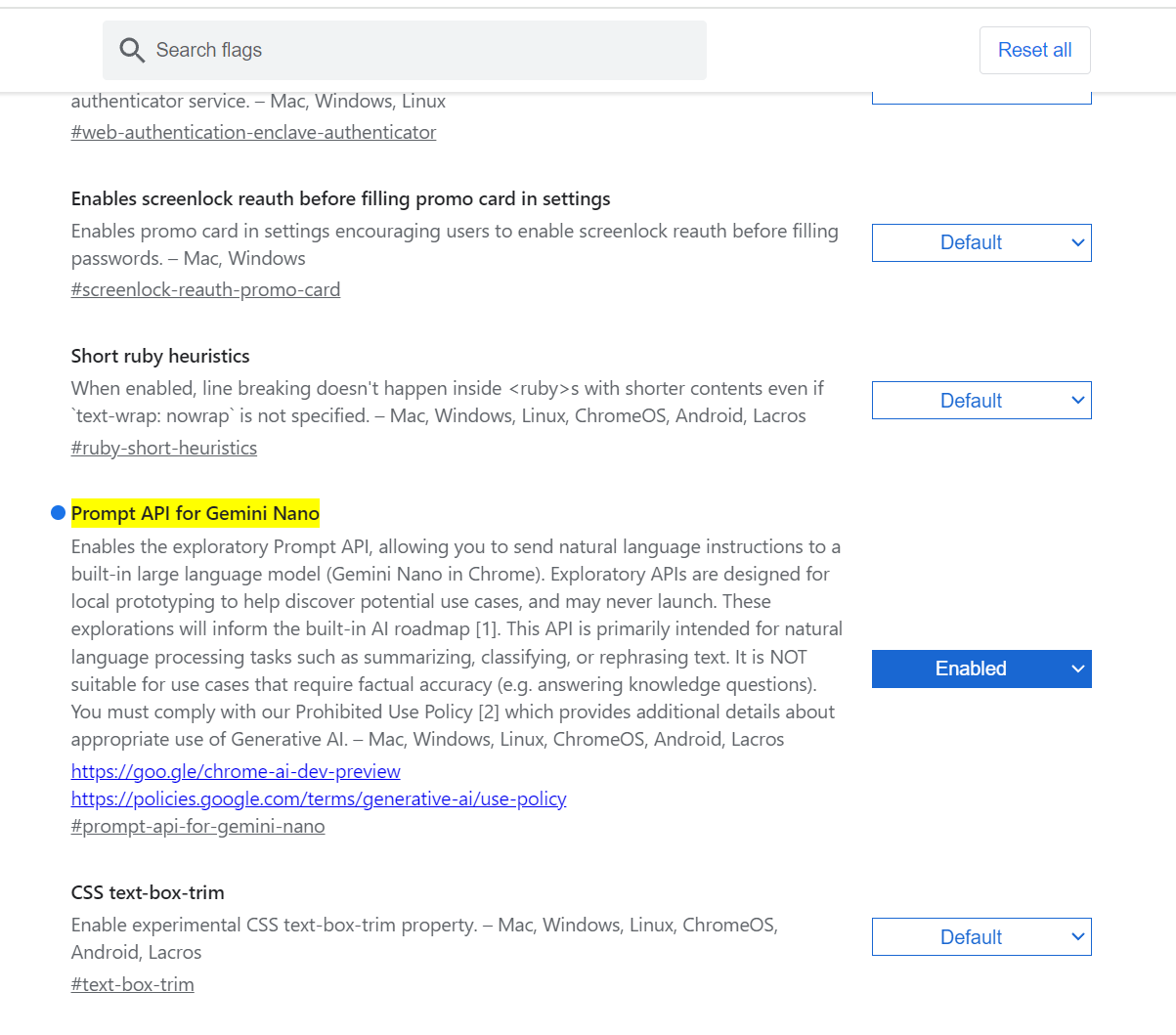
chrome://flags/#prompt-api-for-gemini-nano
Prompt API for Gemini Nano 設為 Enabled

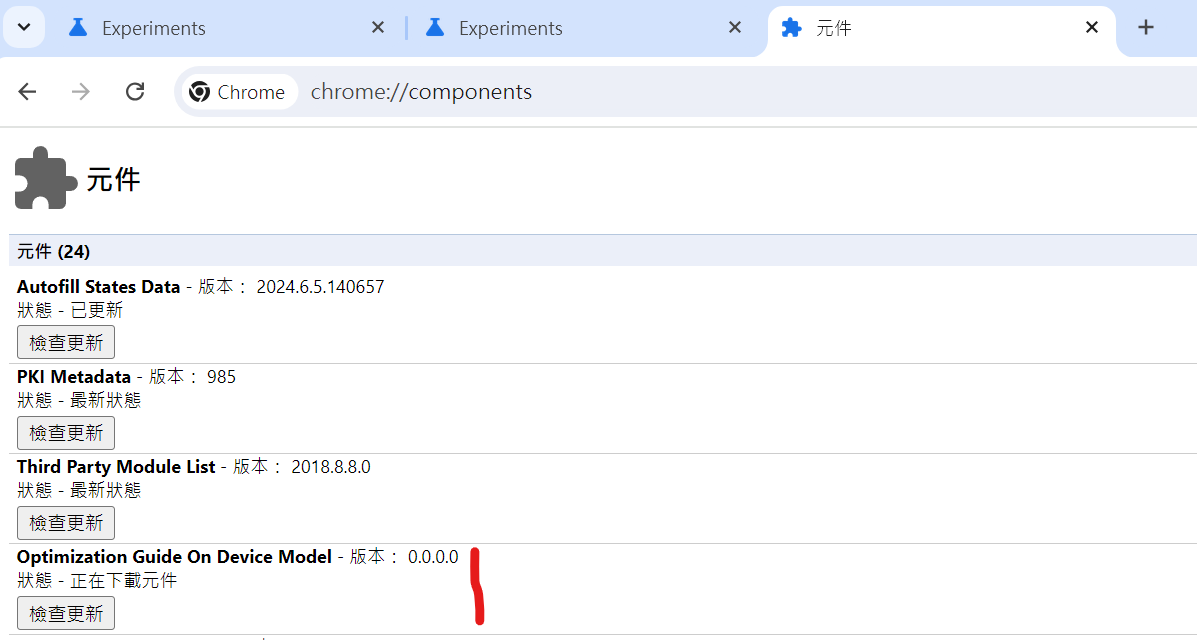
在chrome://components/
查看Optimization Guide On Device Model ,等元件下載好,就能用了 (這邊要等一下,有時它寫以最新實際模型還是沒下載好)

下載好以後,到console輸入 window.model.createTextSession() ,假如沒有報錯,表示能正常使用。
測試使用範例
在Console輸入(之後就能在js中使用,目前只能在dev版本的Chrome中使用,過陣子應該就通用了)
之前的dev 用這個也可以,但這個在正式版被棄用了
window.model.createTextSession() ai.prompt() 也被棄用了
//目前測試僅這樣可用
//Stream模式
const ai= await window.ai.createTextSession()
const streamResult = ai.promptStreaming("翻譯成英文:今天天氣很好");
for await(const chunk of streamResult){
console.log(chunk);
}測試結果
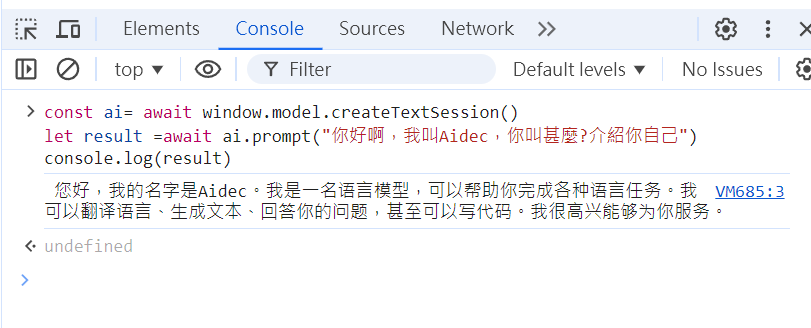
截圖

還挺傻傻的,我跟它說,我叫Aidec,讓它介紹自己。結果它理解成它叫Aidec ....
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/chrome-ai
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記