有時看到許多不錯的youtube影片,都會習慣把影片下載來收藏,怕萬一哪天被下架就看不到了。以前是都用youtube download hd,但現在這個軟體,要不是被chrome擋,就是安裝時被windows判斷為垃圾軟體不讓安裝,於是便想說來自己搞一個。
一開始打算使用python的pytube,但我發現電腦裡的python版本太高,pytube不支援的樣子,於是改用nodejs
本來想說弄個簡單程式就好,後來一想用cursor的composer試試看好了... 成果我還挺滿意的,以下是我向cursor composer的指令過程
一.前置作業
我一開始是先到node js 的youtube dl包這邊來,安裝了包
自己簡單的npm install youtube-dl-exec
建立了app.js,並把官方範例貼上
const youtubedl = require('youtube-dl-exec')youtubedl('https://www.youtube.com/watch?v=6xKWiCMKKJg', {
dumpSingleJson: true,
noCheckCertificates: true,
noWarnings: true,
preferFreeFormats: true,
addHeader: ['referer:youtube.com', 'user-agent:googlebot']}).then(output => console.log(output))畢竟一開始,是打算自己寫一個陽春版的,但後來考量到,可能會有多筆下載需求,每次得打開來修改連結好麻煩...
不然的話,其實連這個app.js說不定都能用cursor composer直接產生
二.開始命令cursor composer
步驟一.寫Web介面
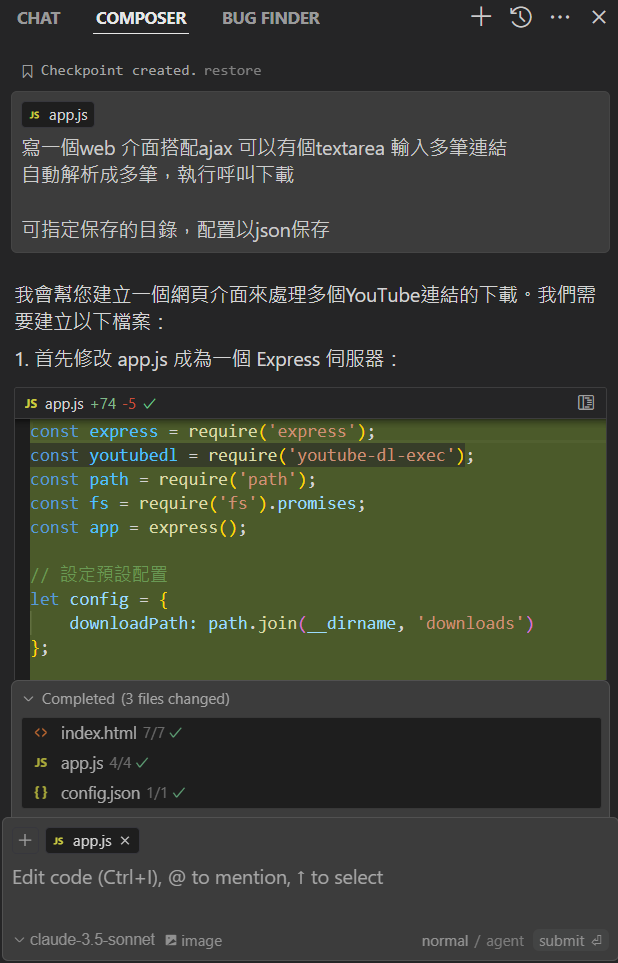
先跟它說我們的需求
寫一個web 介面搭配ajax 可以有個textarea 輸入多筆連結 自動解析成多筆,執行呼叫下載 可指定保存的目錄,配置以json保存
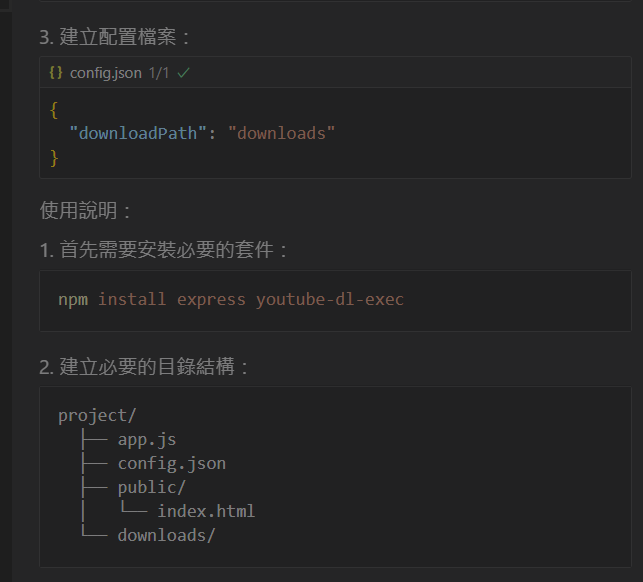
於是它便開始在app.js添加express相關的程式,產生html介面,添加config.json配置檔

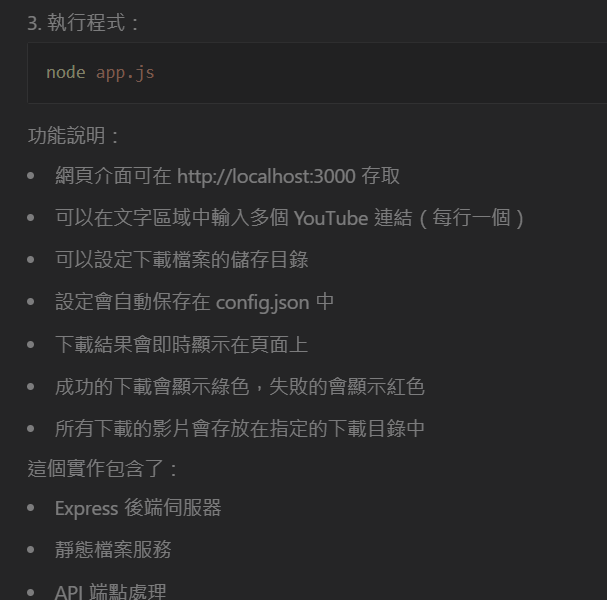
它會跟你說,它做了什麼,還有使用說明,叫你要安裝必要的包

它實現了什麼

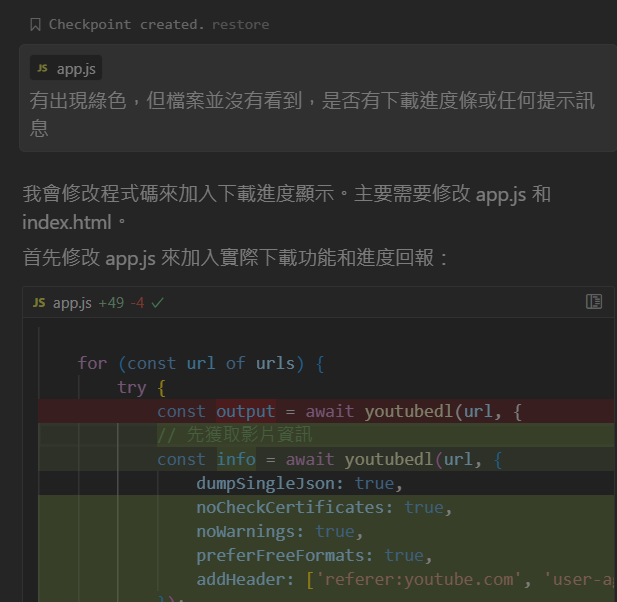
我實際測試後,發現Web介面下載後,確實有顯示影片名稱,也呈現綠色(成功),但我看電腦裡並沒有真的下載,工作管理員的網路傳輸也都是0,表示沒真的有在下載東西
於是便又下達另一項指令。它便自己發現到下載功能沒寫好,同時改寫ui介面

再次運行,便能真的執行下載影片的功能

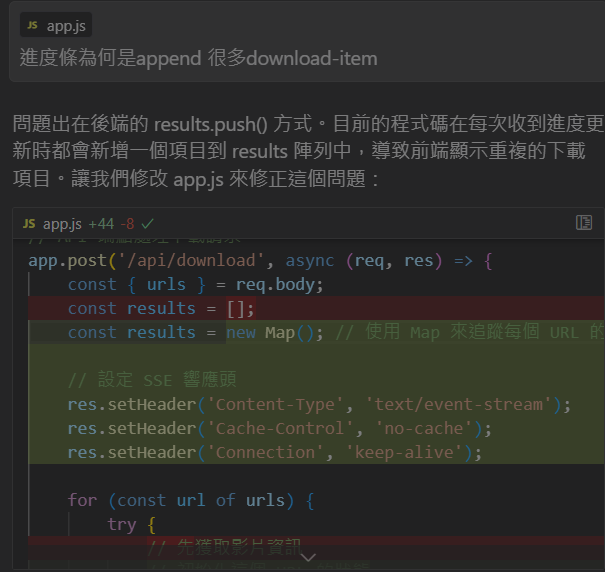
但是我發現UI的進度條不是刷新進度,而是不斷的添加新的進度,導致畫面有許多進度條,只好再跟它說

再次修改後,發現到連進度條都沒有了,但看console的xhr內是有進度回傳的,於是又讓它再次修正

到這邊它就解決了問題,以下就是對UI不滿意,又讓它微調

於是我們就有以下的成果
產生出這個專案,大概花不到一小時的時間就完成了... 這放在過去自己寫,估計要寫個一天....
產出的code,我就放到github上
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/cursor-youtube-dl
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記