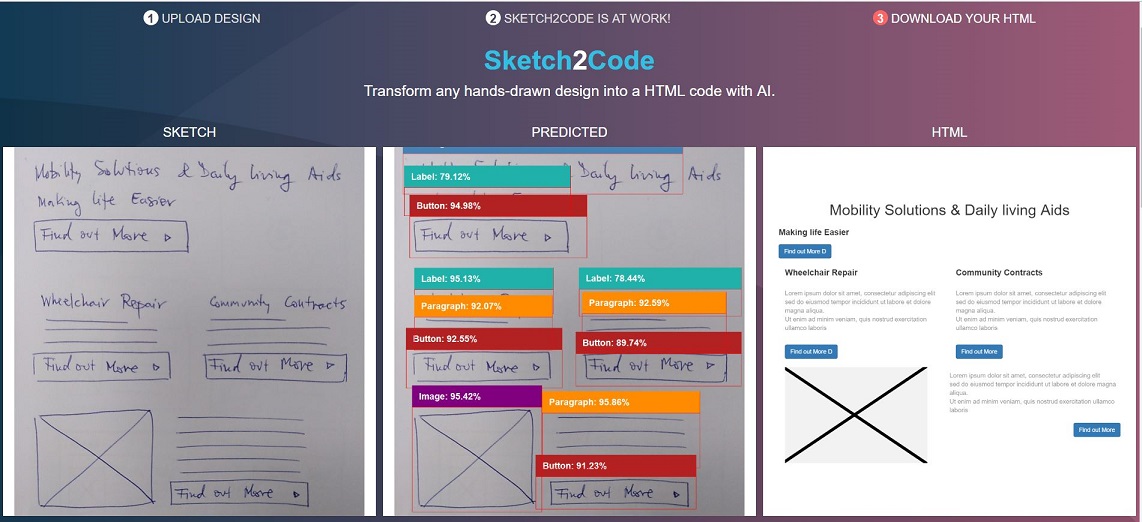
由微軟AI實驗室推出的一款能將手繪的網頁設計草稿,利用AI技術自動轉變成HTML版型。這可真是所有設計師夢寐以求的神器啊~
雖然目前這個功能準確度普普,嚴格來說還只能當作娛樂性質,無法正式應用在實際場合,但試試也無妨。
sketch2code它能將手繪設計稿變成Bootstrap 4的HTML版型,使用官方的範例,準確度還挺高的,但用我自己繪製的效果就很一般(可能畫工太差)
記得上傳的手稿得是用原子筆畫的,用鉛筆繪製的圖完全讀不到,文字的部分,只認得英文字。不多說了,讓我們直接試試看吧
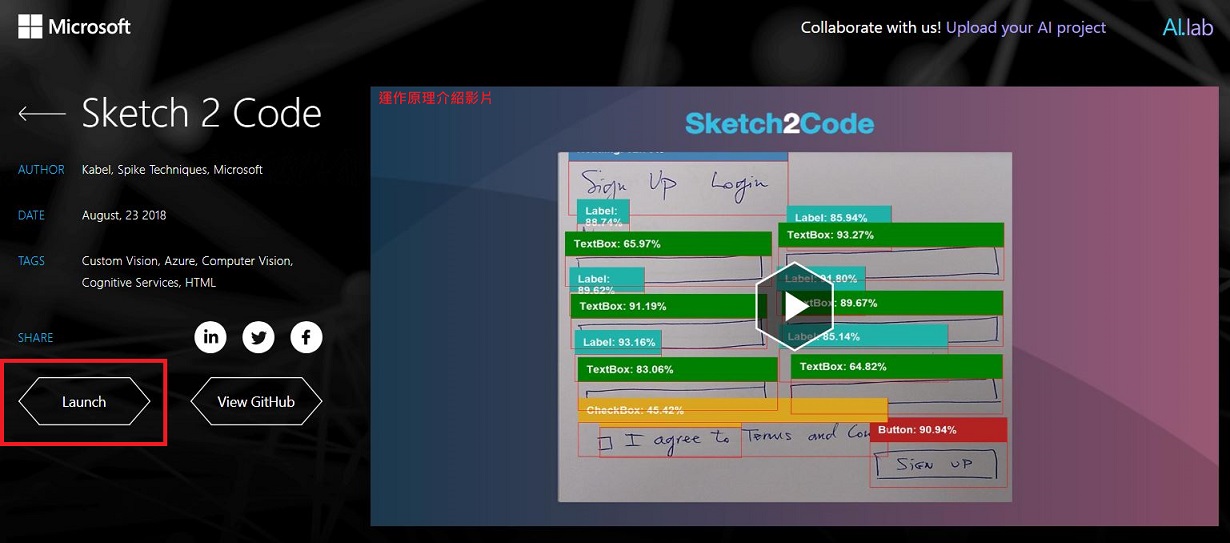
sketch2code
進入網站之後,可點[Launch]線上測試,或者從[View GitHub]查看源碼。

網站連結
https://www.ailab.microsoft.com/experiments/30c61484-d081-4072-99d6-e132d362b99d
線上測試
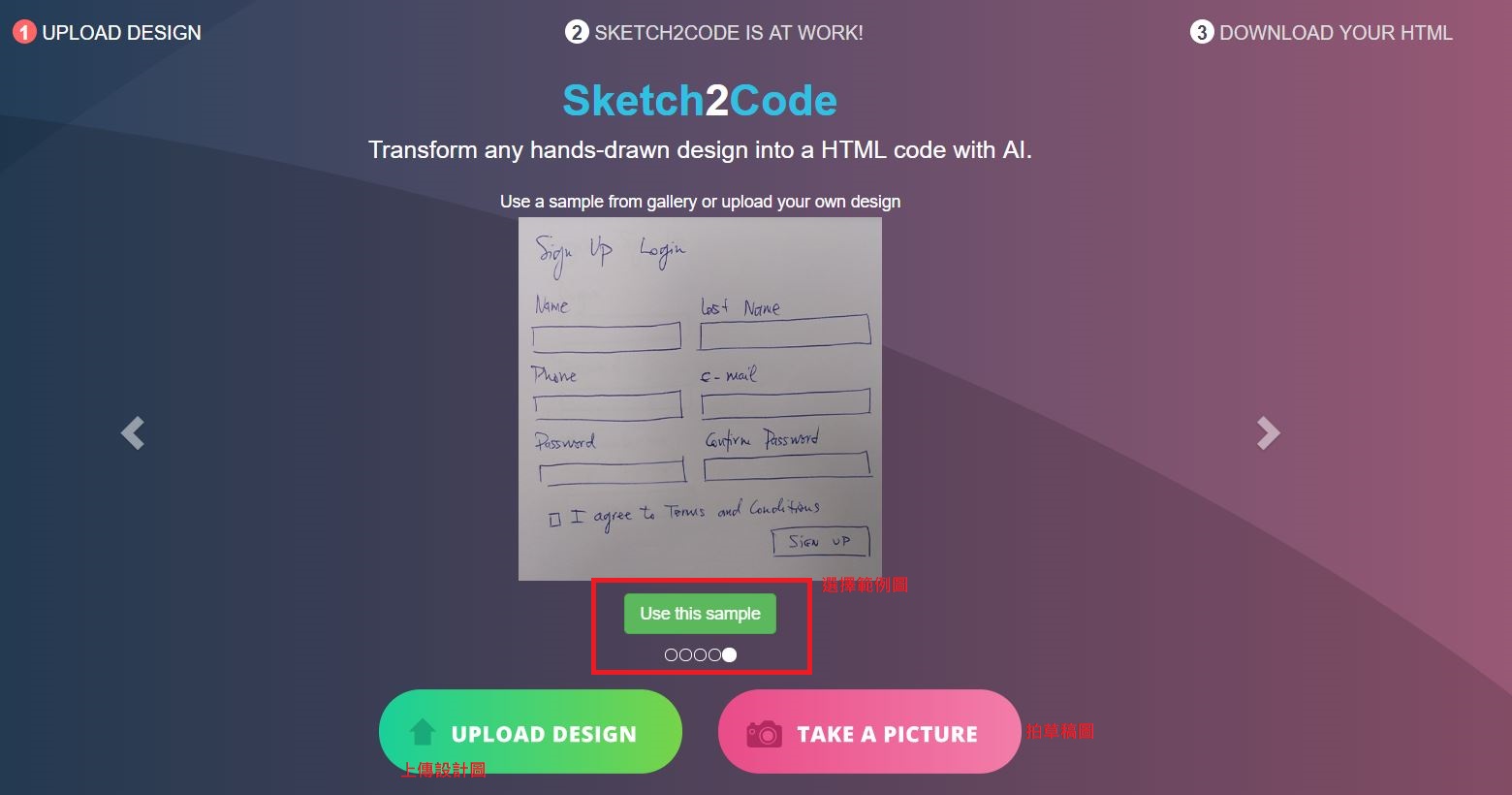
點入[Launch]後,我們可以選擇使用它提供的範例做測試,或者是[上傳設計圖]或[拍一張照片]。
但拍照功能很沒用,因為手機版那個按鈕不會顯示,在電腦版則沒辦法拍....所以還是用上傳設計圖的吧~

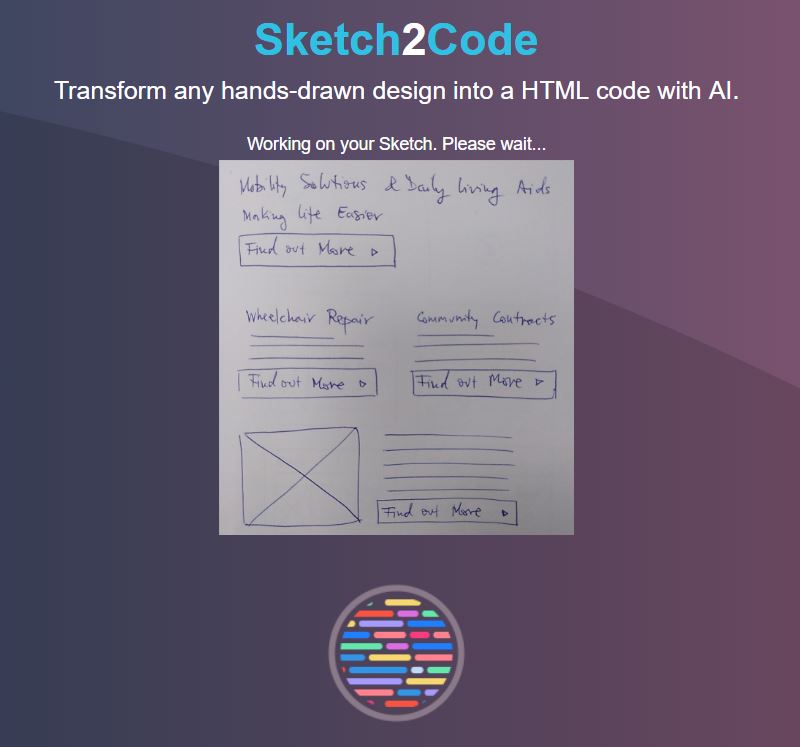
選擇範例圖,分析中

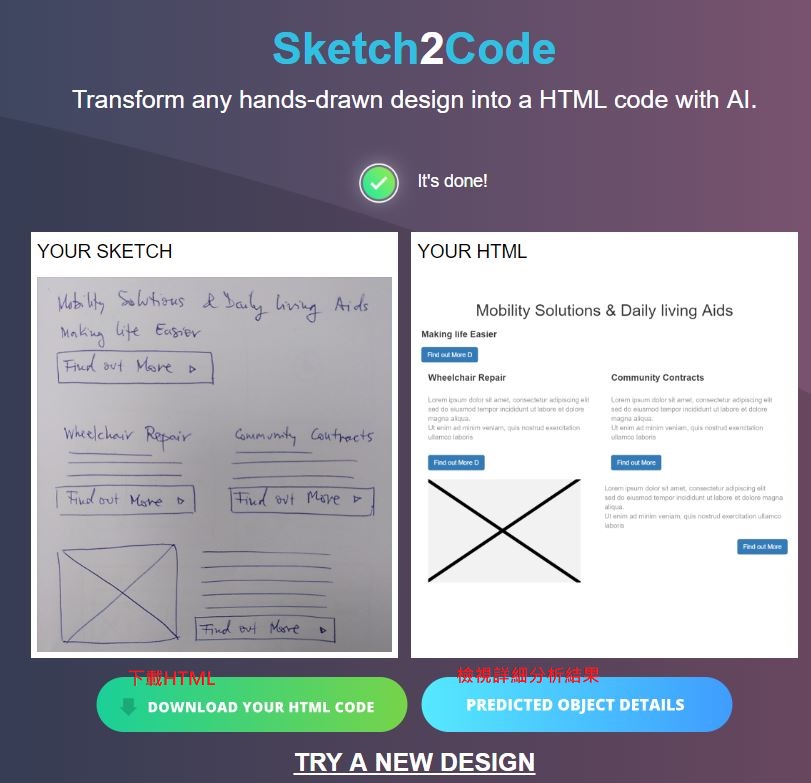
分析結果
分析完成後,它會讓你看對照圖,比對設計圖跟它自動產生的結果。如果滿意,可以直接點[Download Your HTML Code]下載HTML檔。
也可以點[PREDICTED OBJECT DETAILS]觀看分析的詳細結果。

分析詳細報告
它會告訴你說,哪個部分有n%的機率為某元素,例如是圖片(img)、段落(p)、按鈕(button)之類的...

不得不說,這幾年AI技術真的進步頗多,說不定以後真的能實現。但AI這樣發展下去,未來設計師會不會都失業啦~
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/sketch2code
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記