前幾篇提到怎麼用CSS做漸層文字、CSS做漸層卷軸,想必大家對CSS做漸層已經有些概念了。
雖然我們已經會使用,但有時不知道要怎麼配出好看的漸層色。今天就來分享一個網站,它已經幫大家配好許多種漸層組合,看到喜歡的直接複製它的CSS就能使用了~
CSS漸層配色
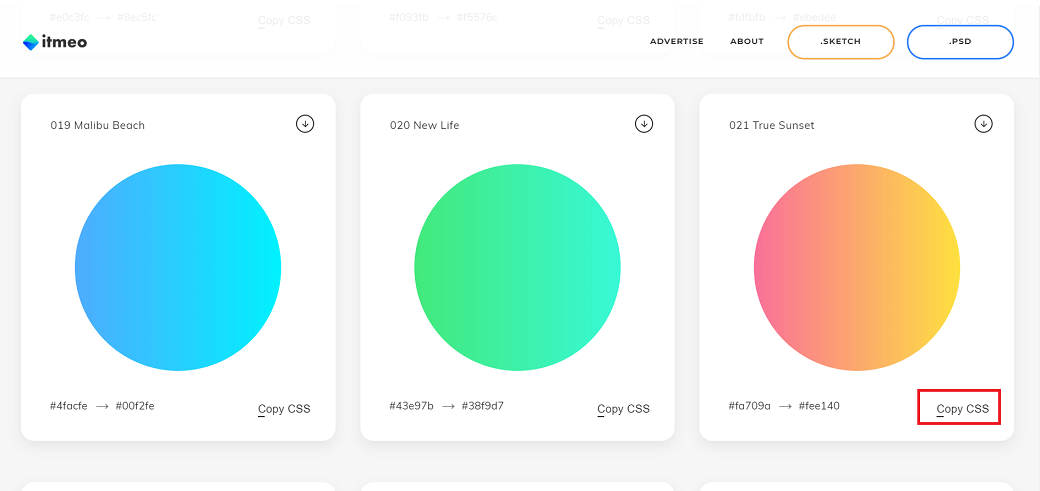
目前為止總共收錄了180種配色組合,看到喜歡的配色,可以直接複製它的CSS。例如:我喜歡第021這個配色,直接點[Copy CSS],就能使用了。它也會告訴你,這個配色是由哪些顏色組合的。

文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/css-gradient-reference
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記