身為一個網頁開發者,就會遇到一個很頭痛的問題,那就是不同iOS使用瀏覽器呈現出來的畫面是不一樣的,甚至還會有某些code在某版本iOS不能執行的問題。
但我們又不可能,為了測試把每一個iphone都買一遍,這時xcode的模擬器就能派上用場了,尤其是M1版的xcode應該會更接近真實的iphone吧。
一.安裝xcode simulator模擬器版本
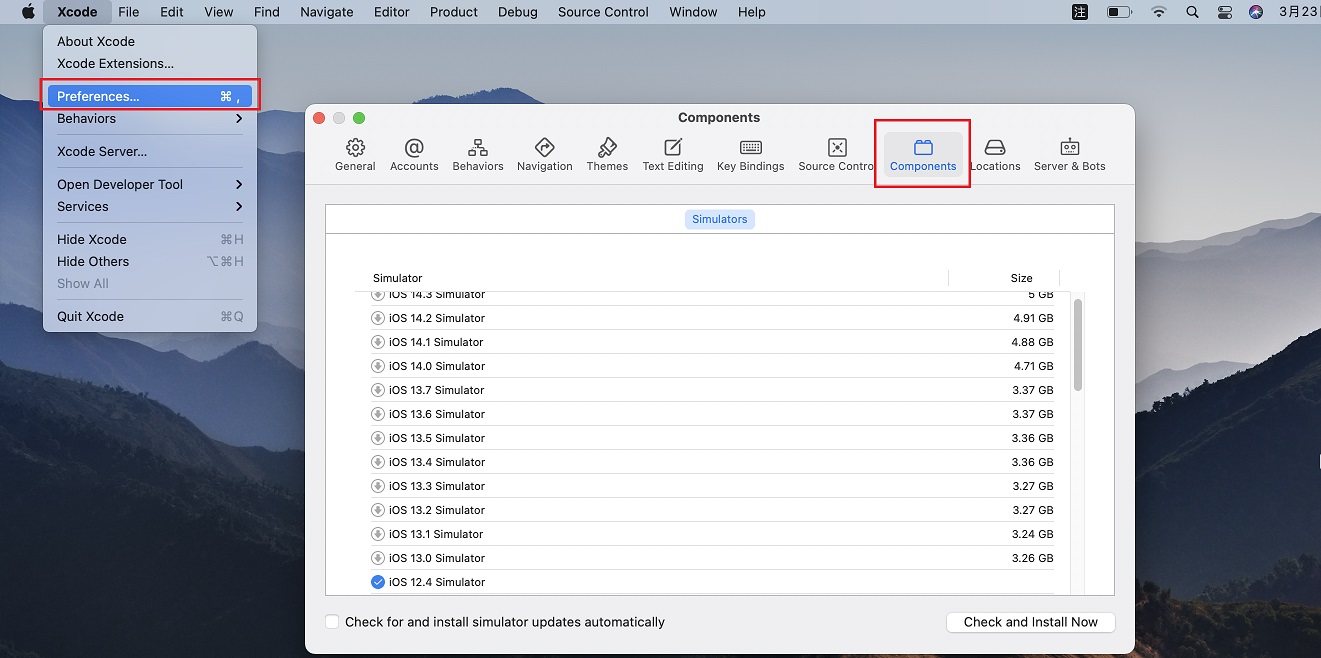
在xcode點選Preferences > Components
這邊可以安裝你想要的iOS版本,每個版本大概都要耗3~5GB的空間,macbook空間不多所以也不用每個都安裝。
(12.4 是Aidec根據自身經歷,覺得問題最多的)

安裝好模擬器需要的iOS版本後,接著下來我們就打開模擬器。
二.打開xcode simulator模擬器
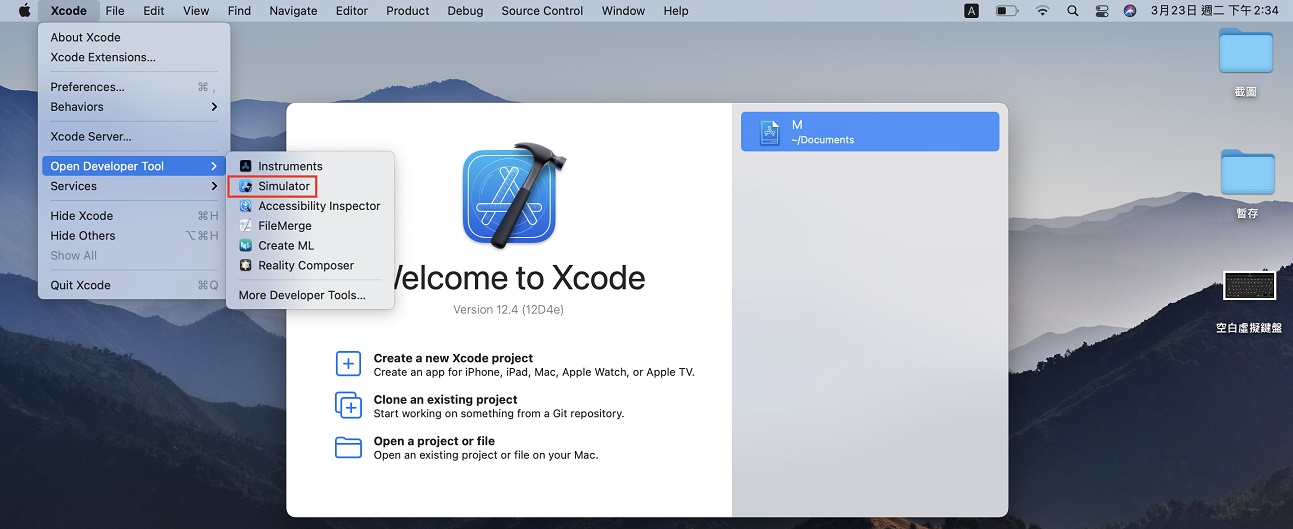
在Xcode 點 Xcode > Open Developer Tool > Simulator 可以開啟模擬器。(不一定要建立專案)

建立新的模擬器
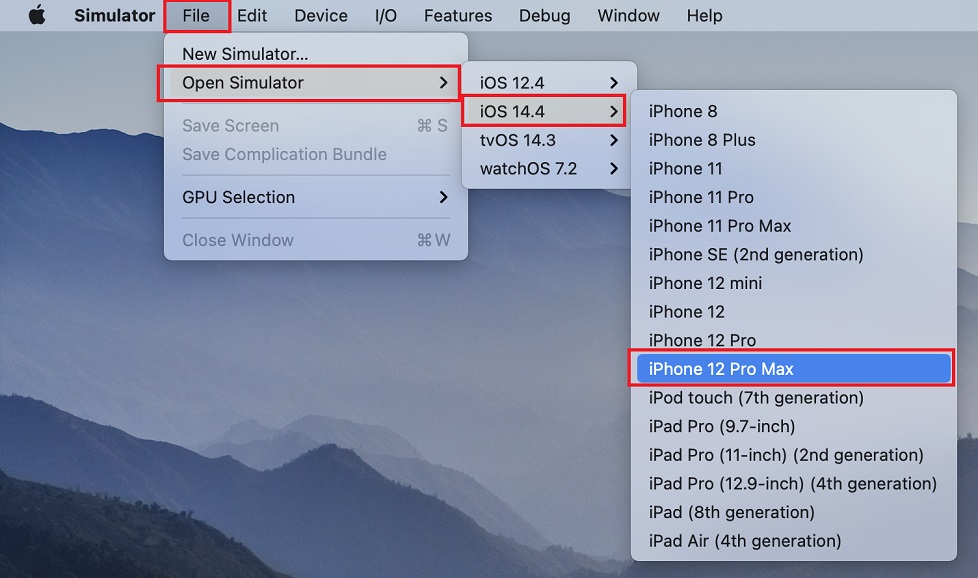
打開模擬器後,可以點 File > Open Simulator > 選擇版本號(iOS 14.4) > 選擇裝置 (iPhone 12 Pro Max)

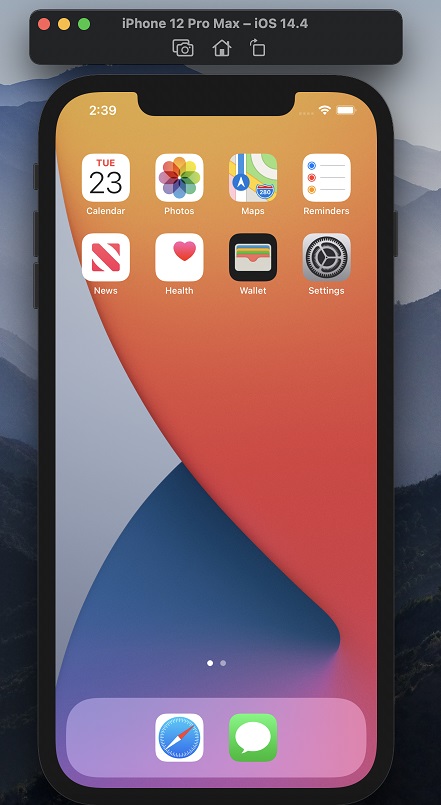
接著,就會產生對應裝置的模擬器了。(打開的速度還蠻快的)
這樣我們就有一個模擬iPhone 12 Pro Max的測試環境囉~
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/xcode-simulator-ios-m1
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記