safari可以說是每個網頁開發者的惡夢,偏偏不少使用iphone的用戶很愛用safari。今天Aidec要來告訴大家,如何查看Xcode的iOS模擬器safari的console
方便我們debug自家的網站在不同ios的safari有什麼異常。如果還不知道如何使用xcode模擬器,可以參考
一.用模擬器的safari打開網頁
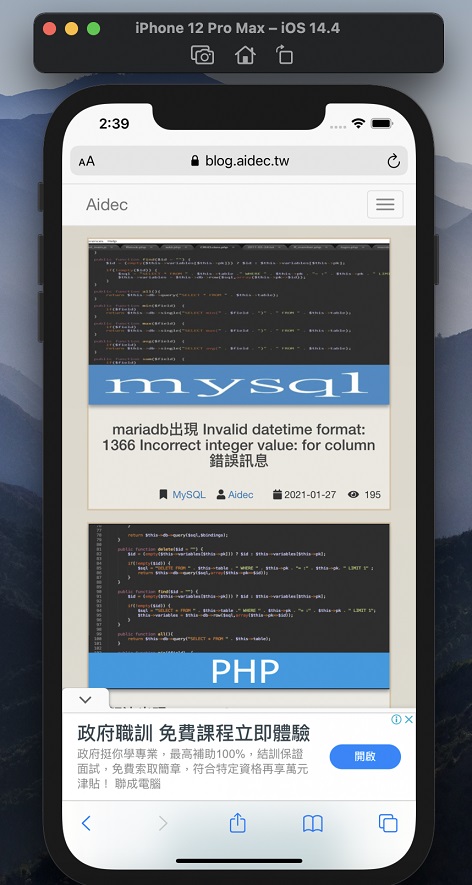
建立好iOS模擬器以後,我們先打開模擬器裡面的safari,並訪問我們的目標頁面。


二.打開Macbook的safari
接著下來,我們開啟Macbook的safari瀏覽器。(註:不是模擬器裡面的safari)
打開safari[開發]選單
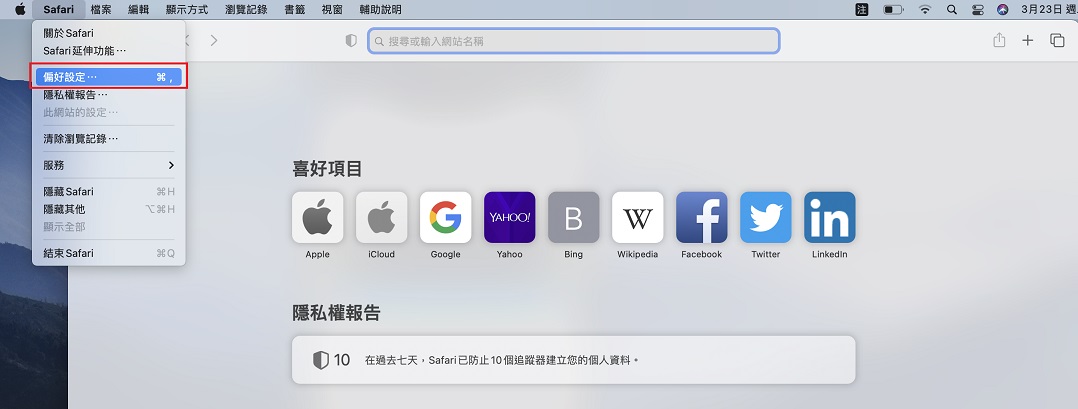
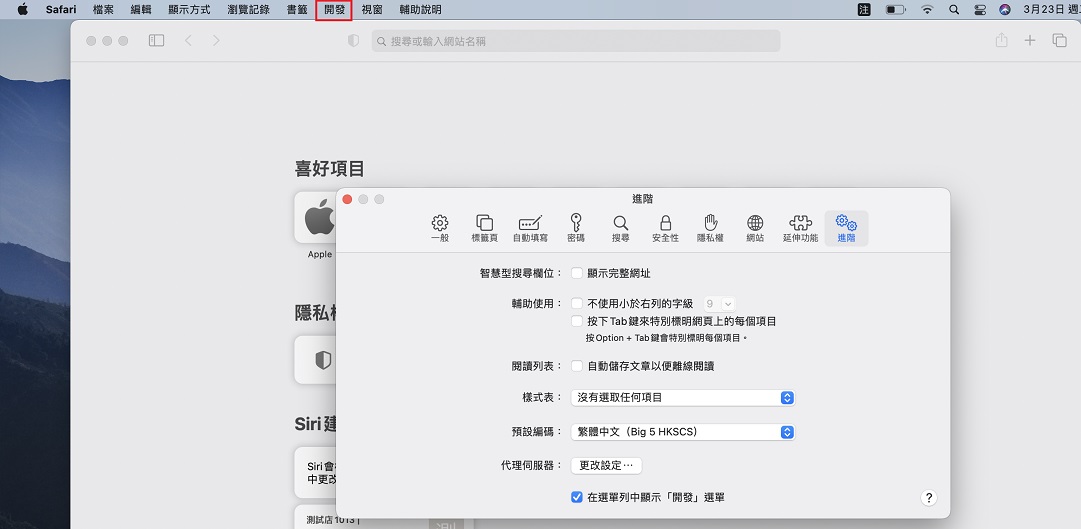
點 Safiri > 偏好設定

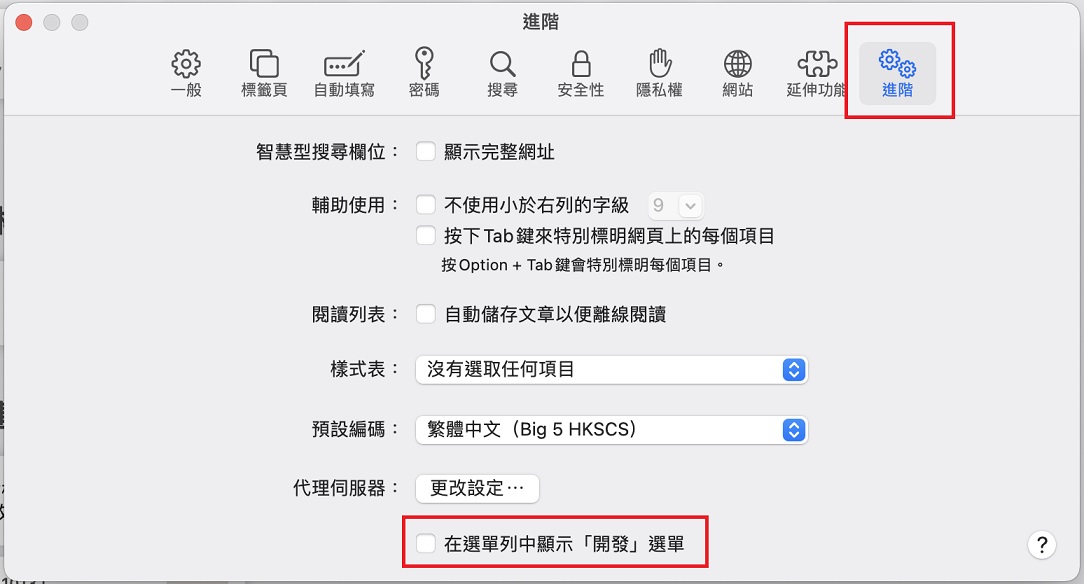
在[偏好設定]裡面,點選 [進階] > 勾選 [在選單列中顯示「開發」選單]

這時在safari的選單列,就會多出[開發]這個選單。

三.在safari開啟console
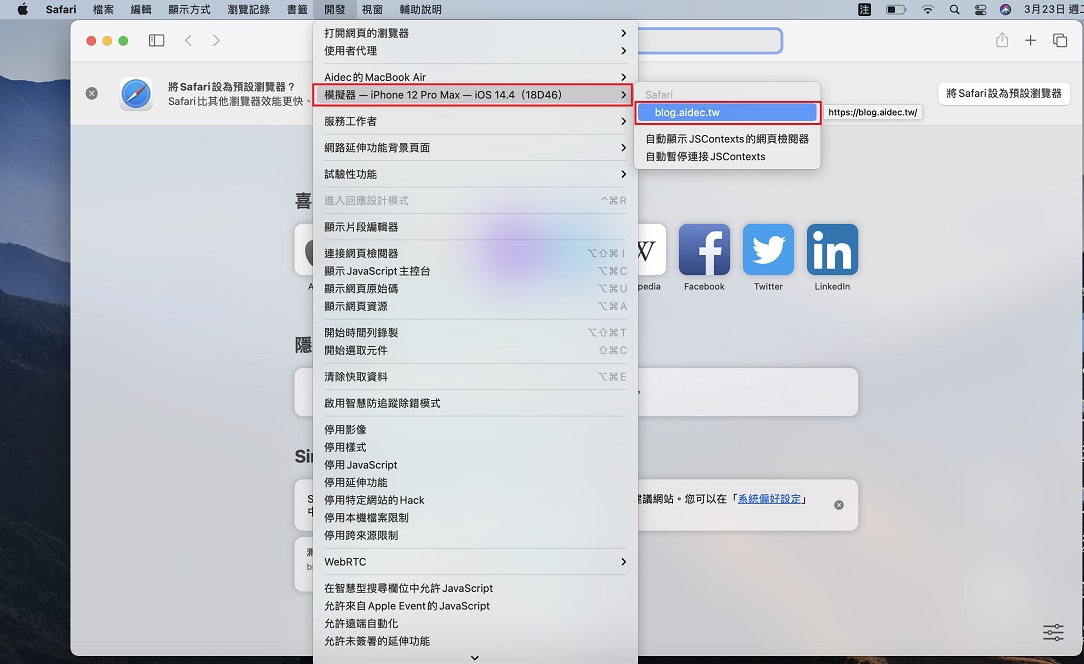
點選safari的[開發],就會看到我們目前開啟的模擬器,以及模擬器開啟的Safari頁面。
假如出現嘗試連線中的話,可能是因為safari開啟的比模擬器早,所以連線不到,可以將safari整個關閉,在重開就可以了。
(先開啟模擬器,並打開模擬器中的safari,在打開電腦的safari)

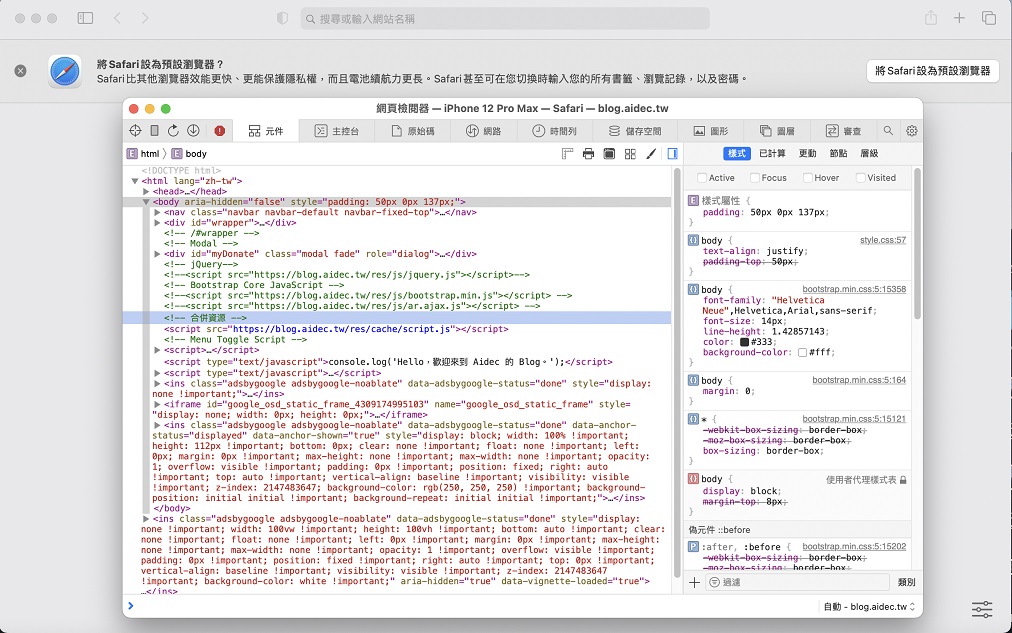
打開成功,就會出現下方的console囉~

文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/xcode-simulator-ios-m1-safari-console
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記