設定網站快取(cache)能夠有效的大幅降低網站的流量,尤其是當客戶喜歡在同一頁塞一堆圖片且堅持放原圖不壓縮的情況下,快取可以說是救命神器阿~
什麼是網站快取?
一般我們訪問網站時,通常網頁內都會有圖片、css、js...等檔案,在讀取網頁時會從伺服端下載這些檔案,再透過瀏覽器呈現,而每個使用者向伺服器請求下載資源時都會耗流量。網站快取則是將這些已經讀取過的資源給暫存起來,當下次使用者在瀏覽網頁時,有遇到相同的資源則直接從暫存讀取,就不用從伺服器下載了。
使用網站快取的好處
降低伺服器的流量
使用網站快取可以大幅減少使用者向伺服器下載資源,因此可以減低流量與網站的一些負載。以Aidec自己的客戶為例,使用快取前跟使用快取後的流量大概差了20倍以上,可以說是相差非常的多啊~
提升網站的速度
剛剛提到過網站快取是將資源暫存起來,所以當有重複的資源便可以不必向伺服器下載,跟伺服器下載資源是需要耗流量與時間的,所以使用快取能減少讀取時間。
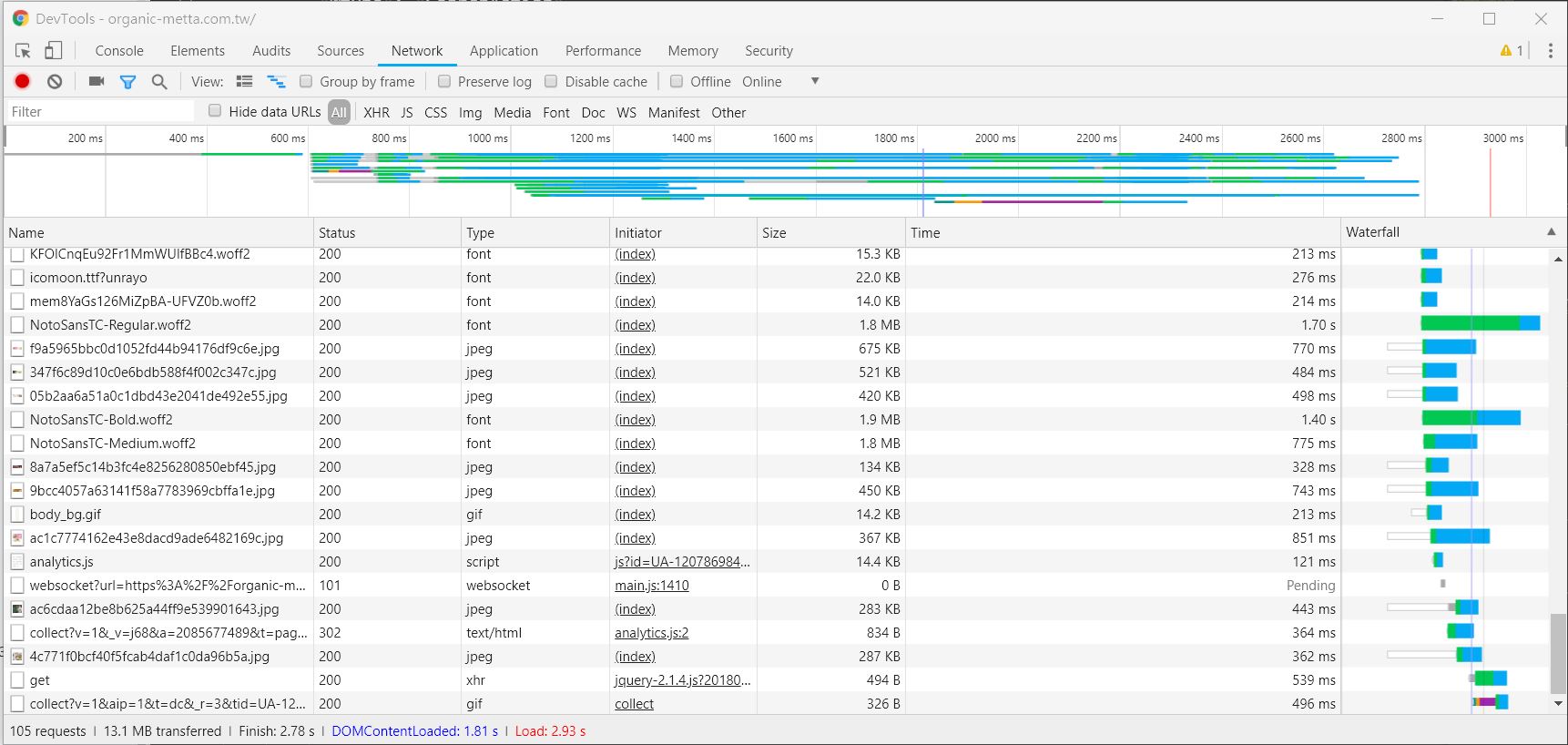
下面用兩張圖來讓各位比較一下,使用快取的差異。
沒使用快取
使用快取
未使用快取前
耗費了 13.1MB 的流量
讀取時間 2.78 秒
使用快取後
耗費了 344KB 的流量
讀取時間 1.13 秒
從這兩張圖我們可以明顯的感受到使用快取的好處。在流量的部分相差了38倍左右,就連讀取時間也少了1.65秒。
使用快取的缺點
在剛剛我們已經能感受到使用快取威力,但使用快取還是有它的缺點的。快取是將資源給暫存起來,所以使用快取有個明顯的缺點,就是當我們變更了這些檔案
但沒有強制清除快取的話,會導致使用者還是看到舊的資源。例如我們已經替換了相同檔名的圖片、CSS、JS,但由於快取的關係,導致使用者還是看到舊的圖片
讀取舊的CSS樣式,使網站沒呈現正確的介面,甚至是有可能出現因載入舊的js腳本,導致網站出現一些不正常的情況。
使用 .htaccess 設定網站快取
一般來說,我們可以透過許多方式設定網站快取,例如使用PHP來設定,從HTML中設定。
但使用HTML設定很麻煩,得每頁去做設定,透過PHP設定header有時會失效(原因不明)。
從.htaccess設定網站快取只要在裡面添加下面的代碼便可以了
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
ExpiresActive On 是開啟快取功能
ExpiresByType 則是要快取的檔案類型(一般設定圖檔、css、html、js之類的)
access 的部分則是設定快取的時間,變更比較不頻繁的檔案可以將快取時間設定久一點。
文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/cache-htaccess
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記