應用程式版的qbittorrent有內建可以記錄,最後下載路徑的功能,不用每次都重新輸入路徑,但是WebUI的版本卻沒有(也可能是我沒發現?)
沒有這個小功能確實挺麻煩的,因此自行寫個小腳本來解決這個問題。
首先,我們要先裝一個chrome擴充功能,叫做「油猴/篡改猴」(Tampermonkey),是一個可以在想要的網頁上添加自定義js的工具。
裝好以後,打開我們的qbittorrent WebUI

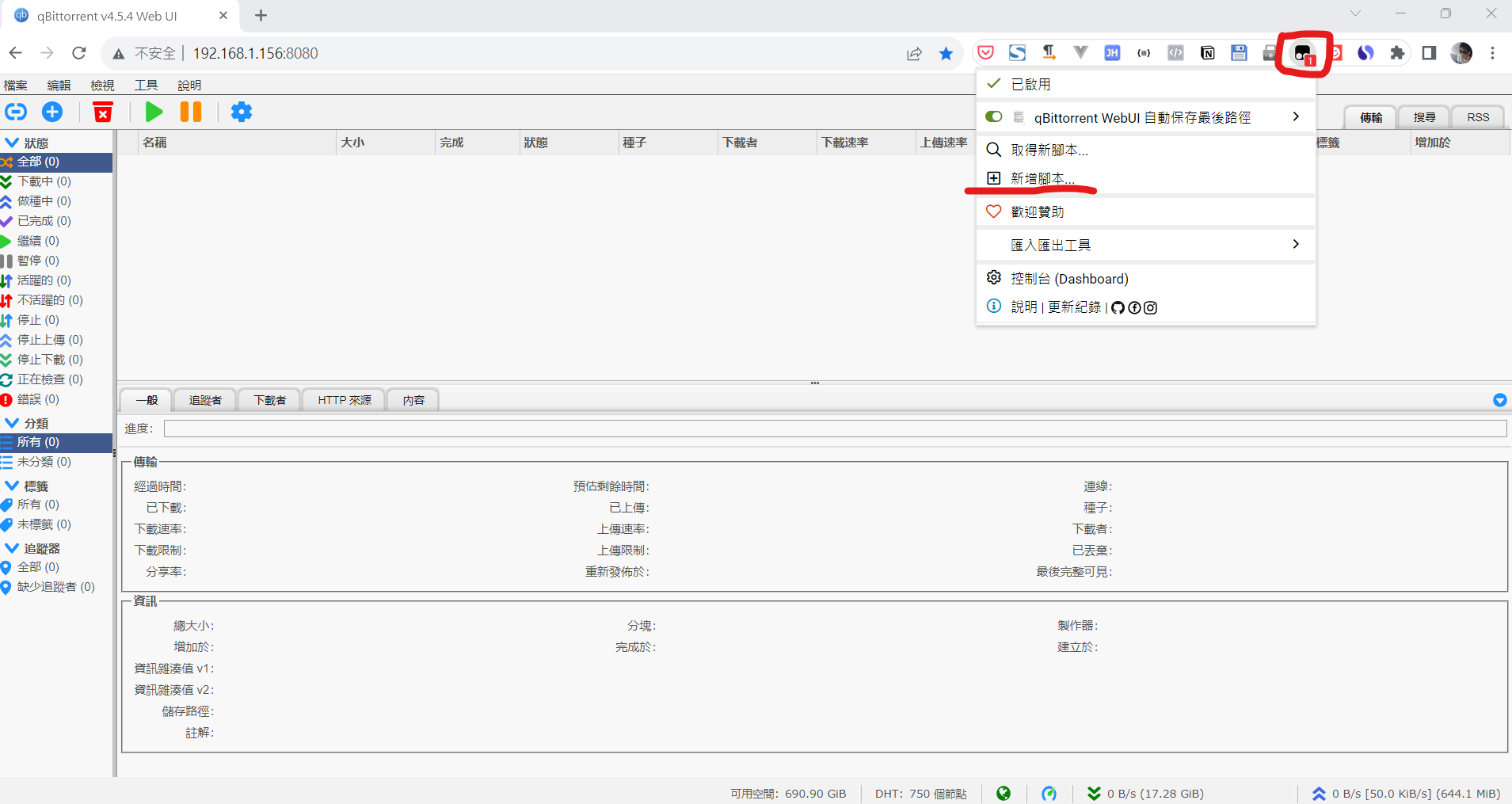
點開Tampermonkey 擴充功能 > 新增腳本

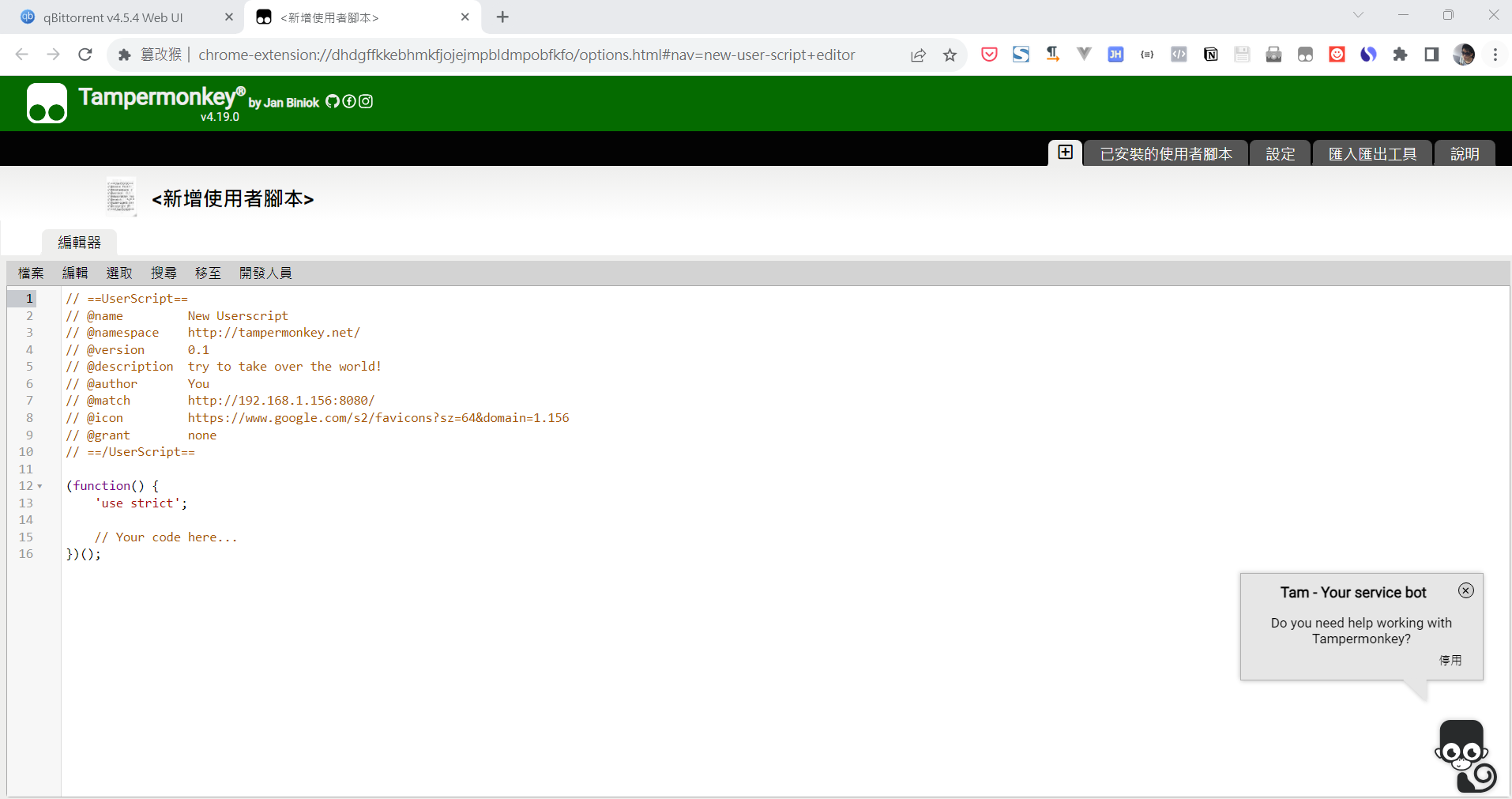
會新增一個讓你輸入js腳本的頁面

把以下程式碼貼入 (@match 的IP要換成你自己的)
// ==UserScript==
// @name qBittorrent WebUI 自動保存最後路徑
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 自動保存最後路徑
// @author Aidec
// @match http://192.168.1.156:8080/
// @icon https://www.google.com/s2/favicons?sz=64&domain=1.156
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 設定cookie
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
let expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
// 獲取cookie
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(';');
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) === ' ') {
c = c.substring(1);
}
if (c.indexOf(name) === 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
//
function setupEventListeners() {
document.querySelector('#downloadLink').addEventListener('click', function() {
var checkExist = setInterval(function() {
var iframe = document.getElementById('downloadPage_iframe');
console.log(iframe);
if (iframe) {
clearInterval(checkExist);
var innerDoc = iframe.contentDocument || iframe.contentWindow.document;
let autoSavePath = getCookie('autoSavePath');
if(autoSavePath) {
var savePathInput = innerDoc.querySelector('#savepath');
if(savePathInput) {
savePathInput.value = autoSavePath;
}
}
//iframe.onload = function() {
var submitButton = innerDoc.querySelector('#submitButton');
console.log(submitButton);
if (submitButton) {
submitButton.addEventListener('click', function() {
var savePath = innerDoc.querySelector('#savepath').value;
setCookie('autoSavePath', savePath, 7);
});
}
//};
}
}, 100);
});
}
setupEventListeners();
})();貼上代碼後,記得儲存

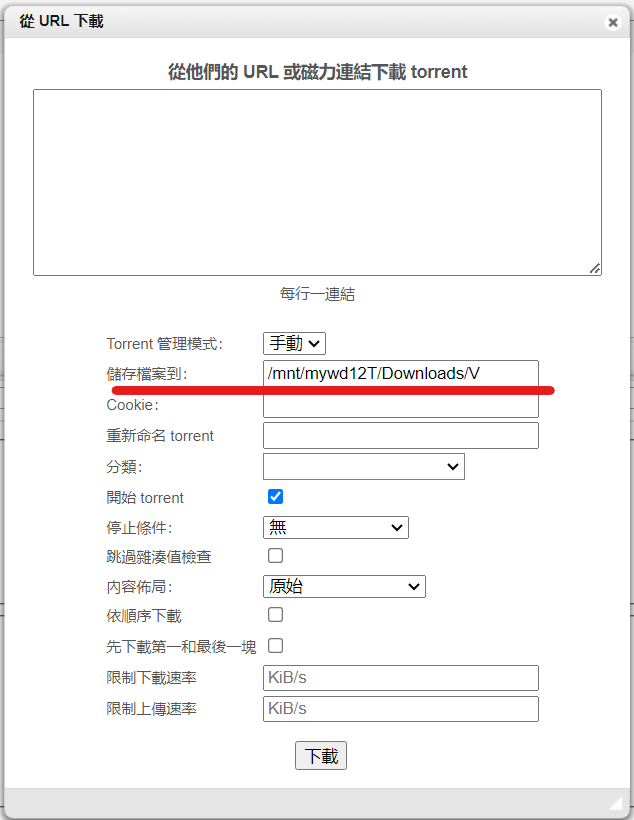
整個程式的邏輯很簡單,就是按下WebUI 當中的 檔案 > 新增 torrent 連結時,從cookie中讀取自動保存的路徑,自動填入[儲存檔案到] 這個欄位,每次按[下載]時,會自動將目前的保存路徑,更新到cookie內

這樣就可以實現,記憶最後一次儲存檔案的路徑了。
這邊只是簡單實現一下,有興趣的也能自行再進一步優化,例如改成產生一個下拉選單可以記錄最近十筆的路徑之類的...
[2023/10/31更新] 這個版本是會紀錄最近的10筆路徑,並產生一個下拉選單呈現,變更下拉選單時會自動帶值到保存路徑
// ==UserScript==
// @name qBittorrent WebUI 自動保存最後路徑
// @namespace http://tampermonkey.net/
// @version 0.1
// @description https://blog.aidec.tw
// @author You
// @match http://192.168.1.156:8080/
// @icon https://www.google.com/s2/favicons?sz=64&domain=1.156
// @grant none
// ==/UserScript==
(function() {
'use strict';
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
let expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(';');
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) === ' ') {
c = c.substring(1);
}
if (c.indexOf(name) === 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function updatePathsList(newPath) {
let paths = getCookie('autoSavePathList');
if (!paths) {
paths = [];
} else {
paths = JSON.parse(paths);
}
let index = paths.indexOf(newPath);
if (index > -1) {
paths.splice(index, 1);
}
paths.unshift(newPath);
if (paths.length > 10) {
paths.pop();
}
setCookie('autoSavePathList', JSON.stringify(paths), 365);
}
function populateDropdown(paths,innerDoc) {
let dropdown = document.createElement('select');
dropdown.id = 'pathDropdown';
paths.forEach(path => {
let option = document.createElement('option');
option.value = path;
option.textContent = path;
dropdown.appendChild(option);
});
let savepathElem = innerDoc.querySelector('#savepath');
if (savepathElem.nextSibling) {
savepathElem.parentNode.insertBefore(dropdown, savepathElem.nextSibling);
} else {
savepathElem.parentNode.appendChild(dropdown);
}
//savepathElem.parentNode.insertBefore(dropdown, savepathElem);
dropdown.addEventListener('change', function() {
savepathElem.value = dropdown.value;
});
}
function setupEventListeners() {
document.querySelector('#downloadLink').addEventListener('click', function() {
var checkExist = setInterval(function() {
var iframe = document.getElementById('downloadPage_iframe');
console.log(iframe);
if (iframe) {
clearInterval(checkExist);
var innerDoc = iframe.contentDocument || iframe.contentWindow.document;
let autoSavePath = getCookie('autoSavePath');
let pathsString = getCookie('autoSavePathList');
let paths = pathsString ? JSON.parse(pathsString) : [autoSavePath];
if (paths.length > 0) {
populateDropdown(paths,innerDoc);
}
if(autoSavePath) {
var savePathInput = innerDoc.querySelector('#savepath');
if(savePathInput) {
savePathInput.value = autoSavePath;
}
}
//iframe.onload = function() {
var submitButton = innerDoc.querySelector('#submitButton');
console.log(submitButton);
if (submitButton) {
submitButton.addEventListener('click', function() {
var savePath = innerDoc.querySelector('#savepath').value;
setCookie('autoSavePath', savePath, 365);
updatePathsList(savePath);
});
}
//};
}
}, 100);
});
}
setupEventListeners();
})();文章轉載或引用,請先告知並保留原文出處與連結!!(單純分享或非營利的只需保留原文出處,不用告知)
原文連結:
https://blog.aidec.tw/post/qbittorrent-web-ui-savepath
若有業務合作需求,可寫信至: opweb666@gmail.com
創業、網站經營相關內容未來將發布在 小易創業筆記